One Minute Reader
Reading/Literacy App for Kids
Read Naturally developed a print-based collection of short stories and activities called One Minute Reader designed to help kids improve their reading skills. The stories are targeted to different grades/reading levels, utilizing a research-based strategy to improve fluency, comprehension, and vocabulary. The company wanted to convert their print material into an interactive experience to further motivate kids to read and improve their understanding of the material.
|
|
Background
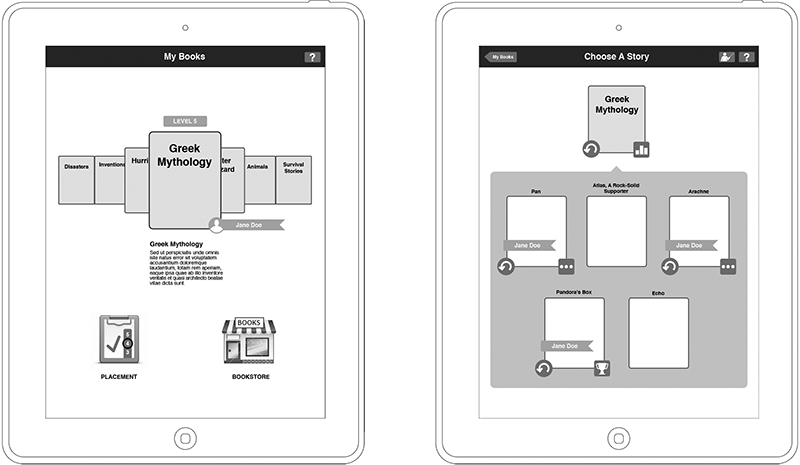
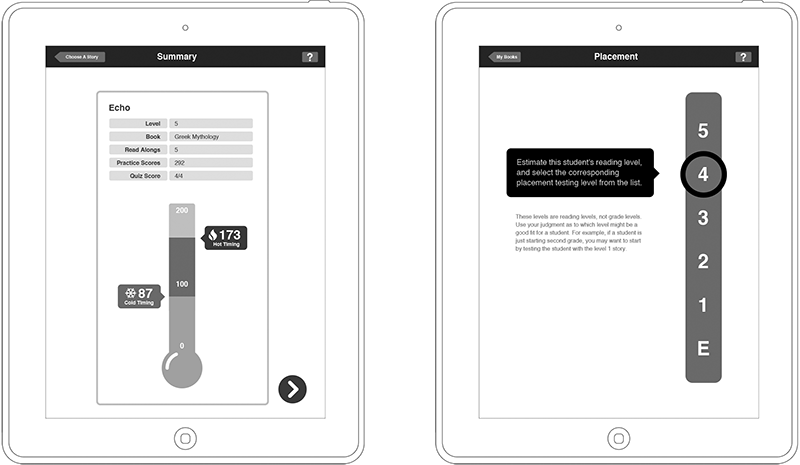
Read Naturally's developer had started a rough functional prototype of OMR, but didn't have a design plan. After building a proof-of-concept carousel control to display book covers within the app, I created wireframes to conceptualize and define the various sections required for the app, including book selection, story view, dialogs, student performance charts and a basic storefront.





Visual Design
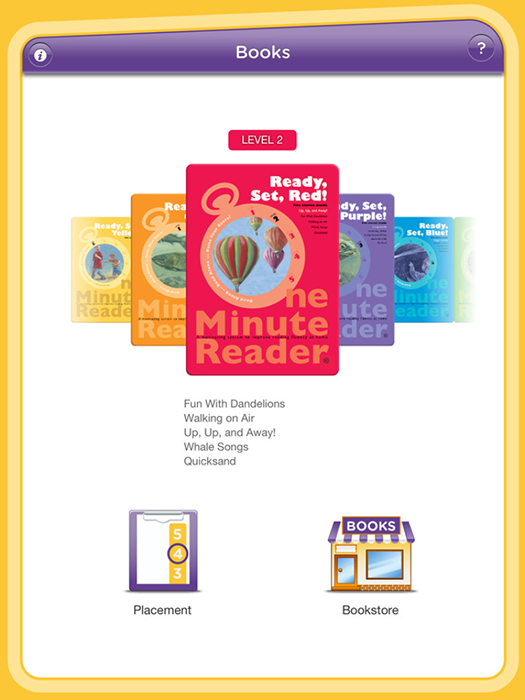
Since Read Naturally had little in the way of established digital product identity, I referenced print materials and the company’s web site for visual cues and colors to employ in the One Minute Reader UI. I incorporated a slant in the frame to add a bit of playful whimsey to the design, and employed a white background to mimic their paper-based reading material. As an alternative to displaying book titles in a grid, I developed a custom carousel control to display book covers in a more interactive format on the home screen.

Home screen

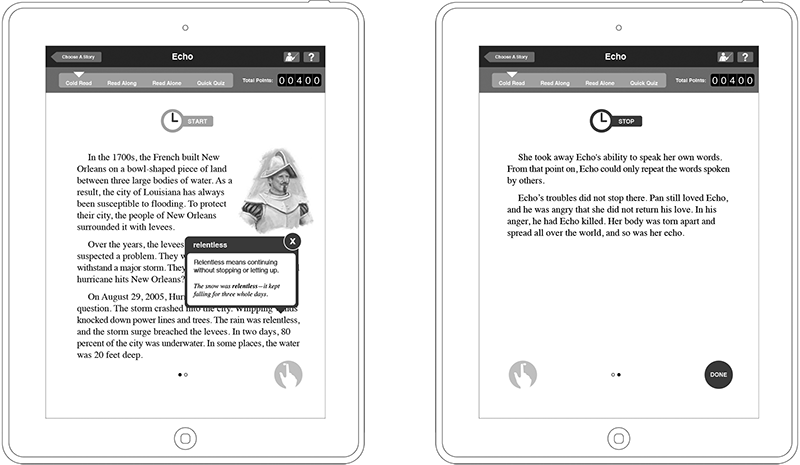
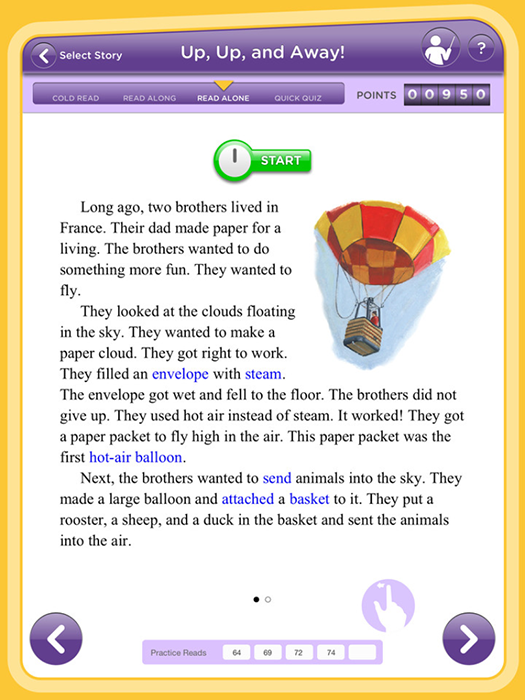
Example story

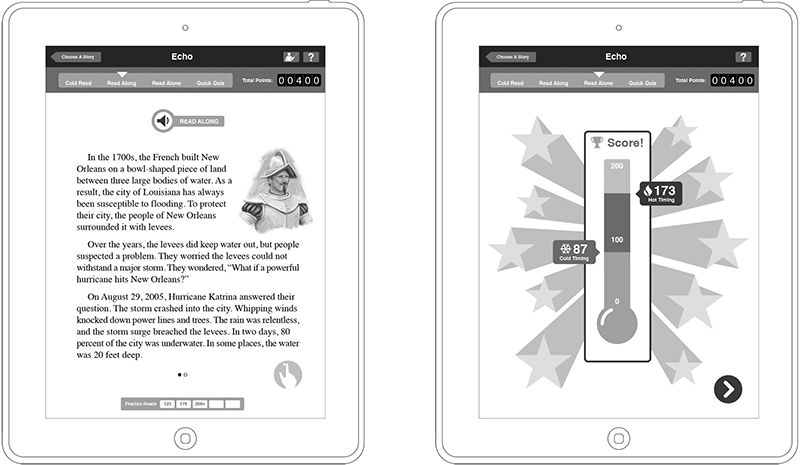
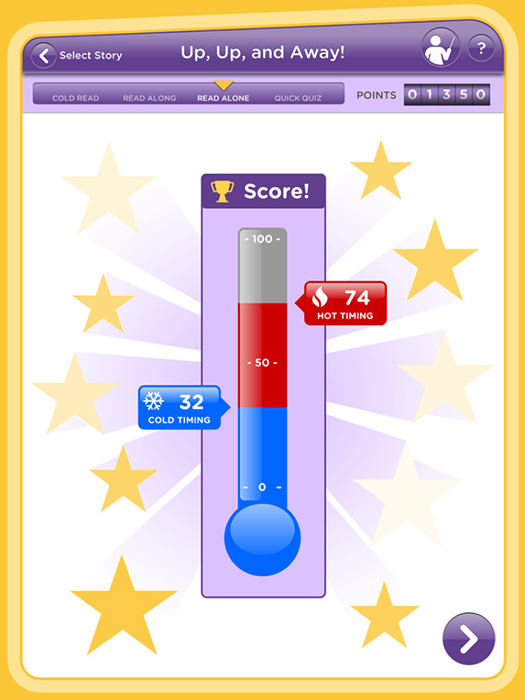
Timing results

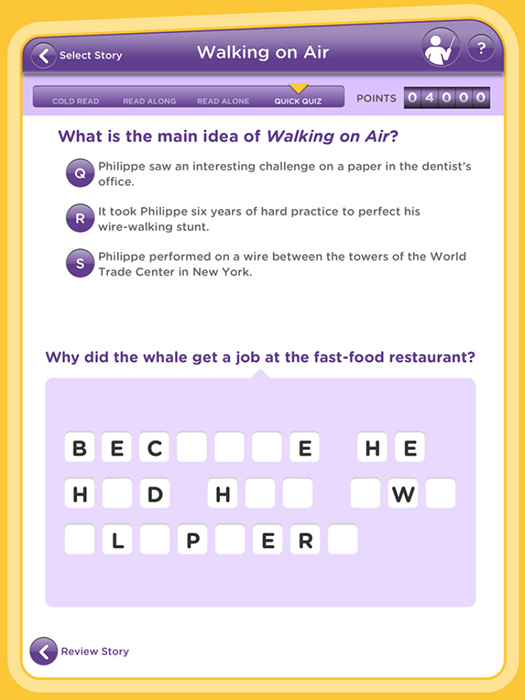
Activity screen

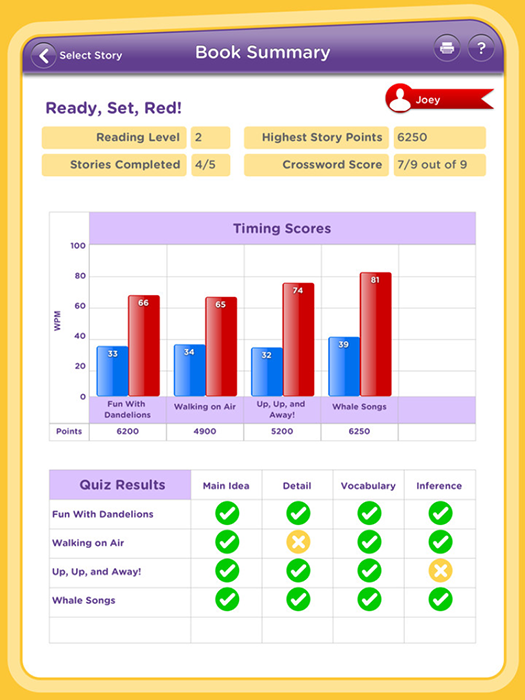
Student progress
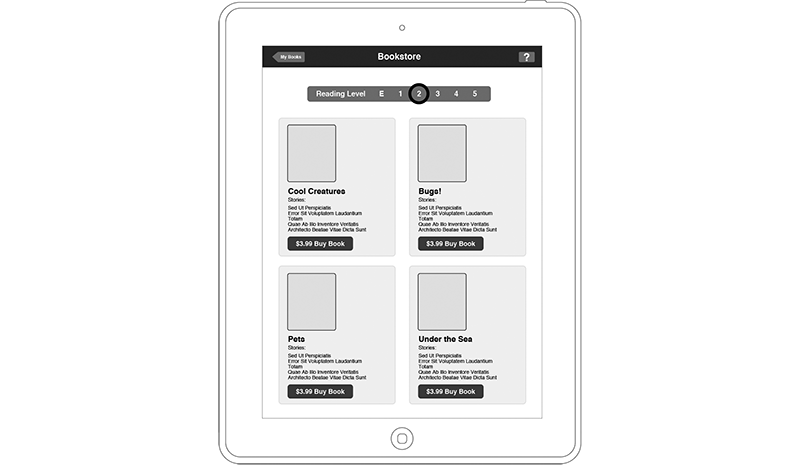
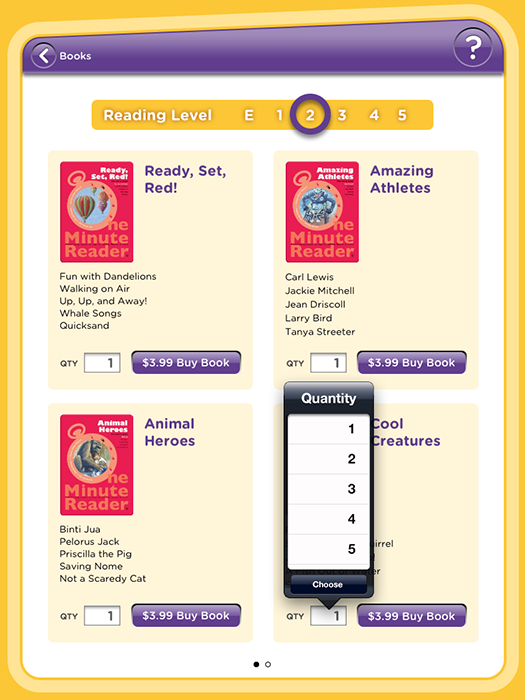
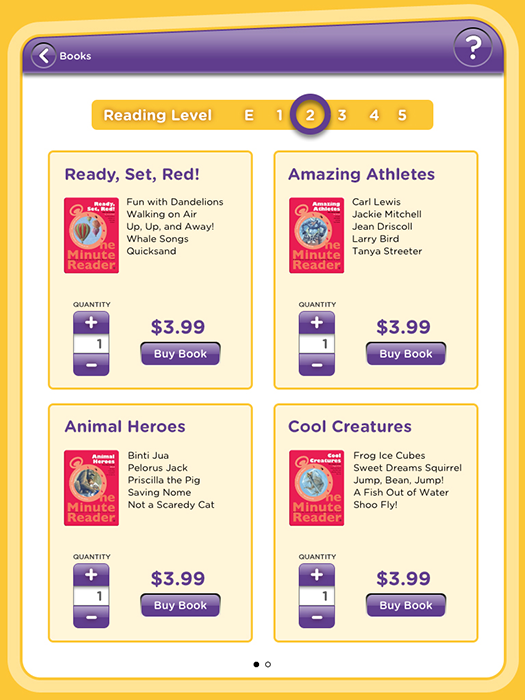
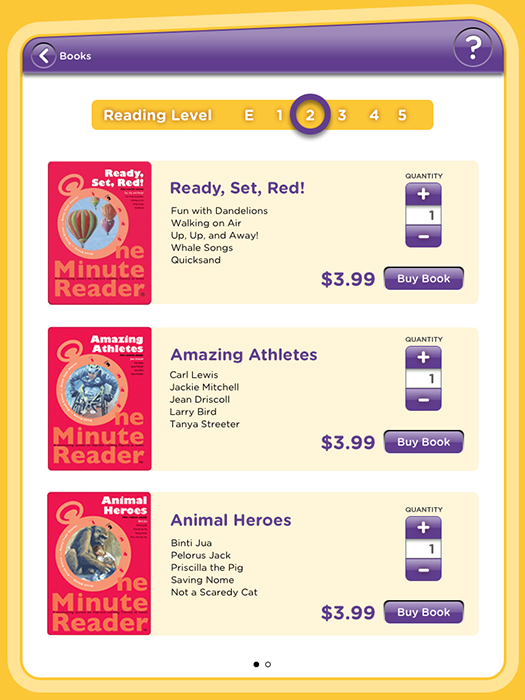
Storefront Exploration
Several ordering control layouts were explored for OMR's in-app storefront screens.



Custom Controls
Being advanced in LiveCode (the platform used to build One Minute Reader), I was able to program many of OMR’s custom controls, as well as designing them. Click to toggle each of the interaction animations below.

Book title carousel

Points accumulator

Timing results gauge