Alma Viva
Smart Home Touch Panel UI
I worked with the home theater experts at Audio High to create a colorful custom touch panel experience for their client's fifty-thousand square foot home in Mexico. I designed a modern, iconic interface to control lighting, music, climate and security, and facilitate user access in 5 languages, within the limitations of the Crestron touch panel platform.
|
|
Background
After laying out the touch panel UI using stock Crestron elements, Audio High realized the look wasn't representative of the custom solution they were building, nor their client's modern aesthetic. I was contracted to look at implementing a new approach.

Visual Exploration
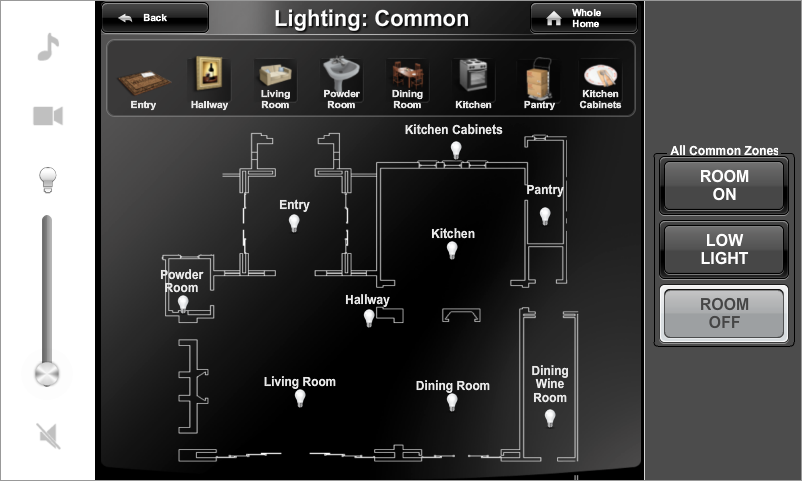
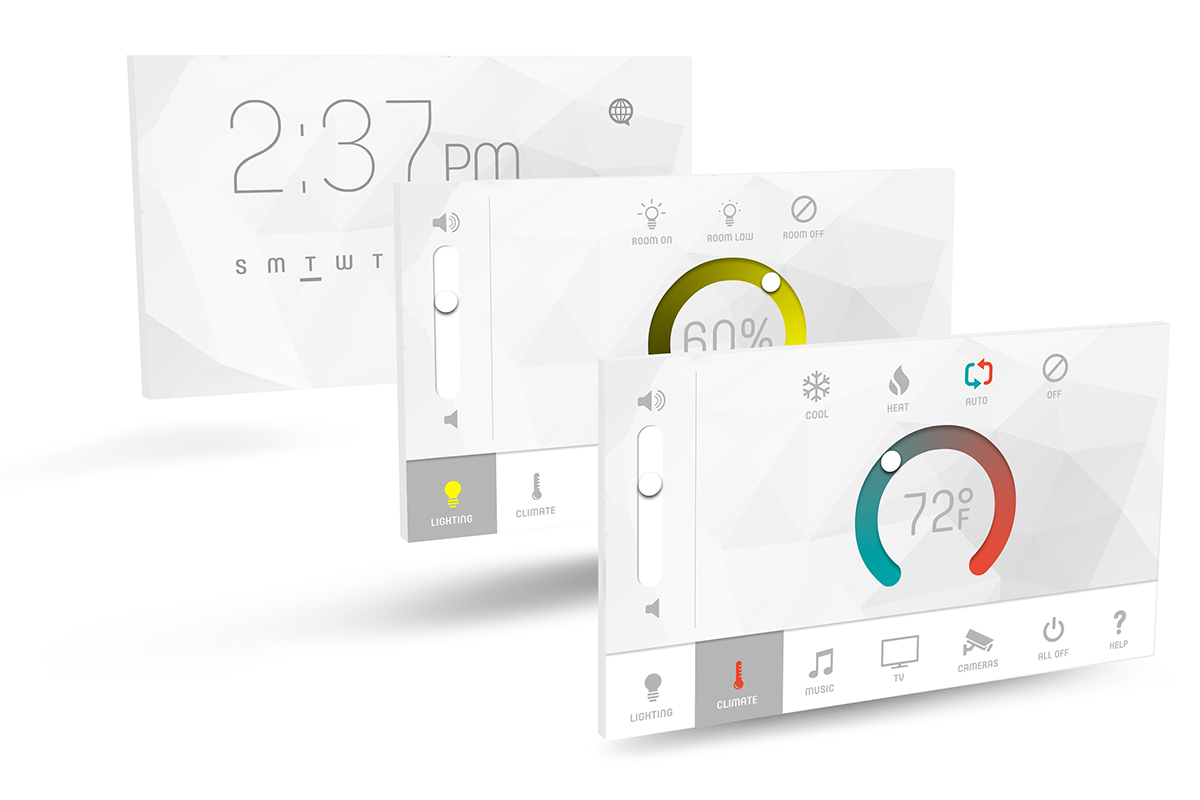
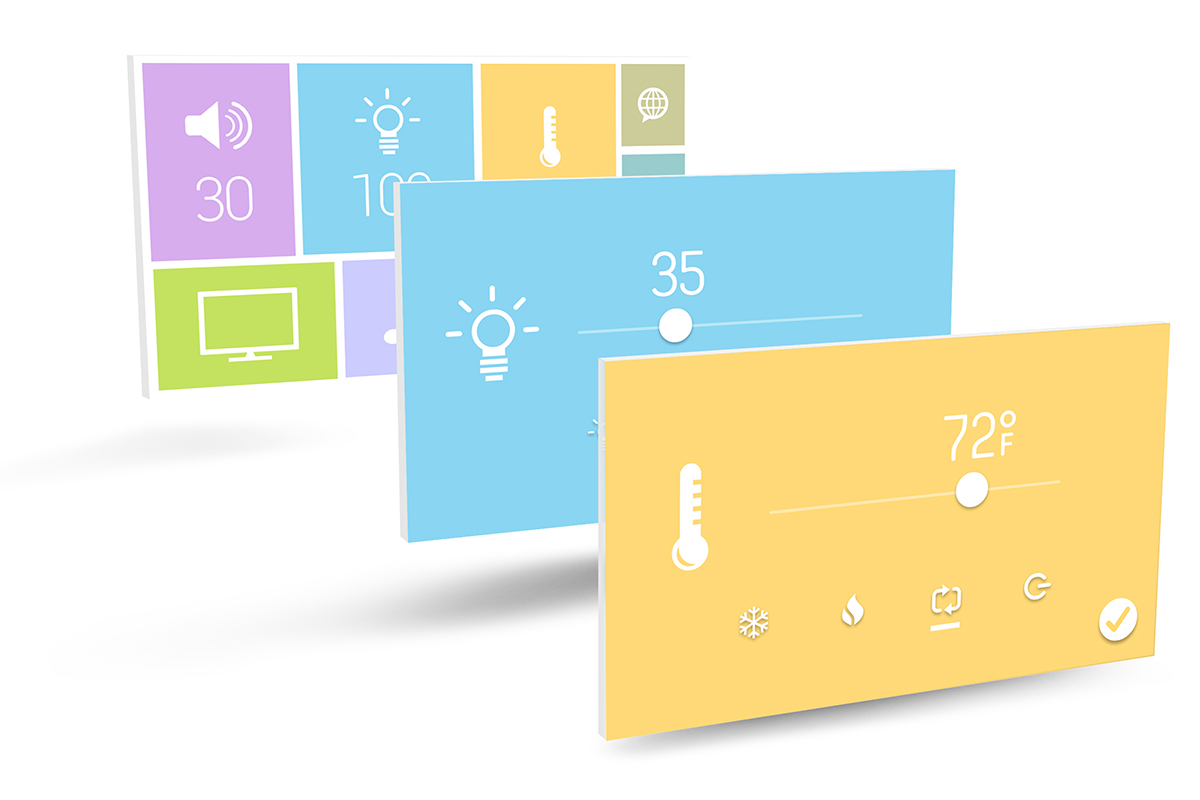
Several design directions were explored to address the asks from Audio High: modern appearance, colorful, easy to discern/use, space for localization. Various groupings of controls were tried, with and without labeling. But we eventually decided controls needed to be labeled to facilitate use by guests to the home who would have no prior experience with the system. Because the Crestron panel has dedicated hardware buttons, I opted to make the iconography of the UI match that used on the hardware.

Direction 1

Direction 2

Direction 3
Final Implementation
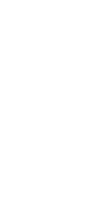
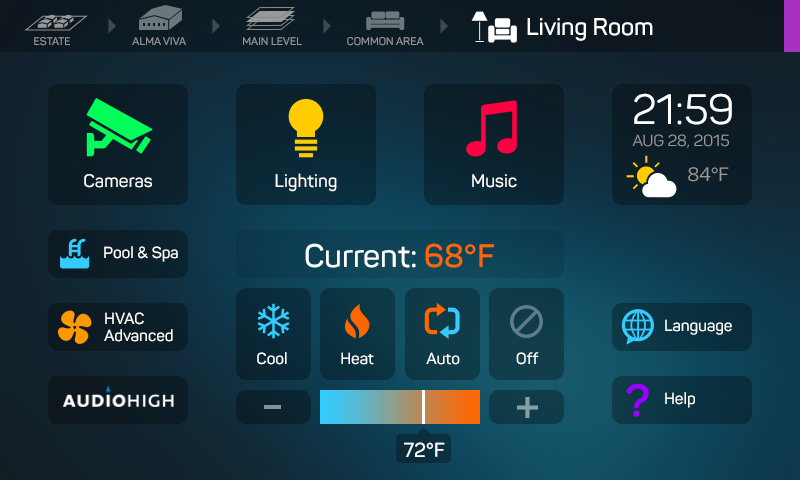
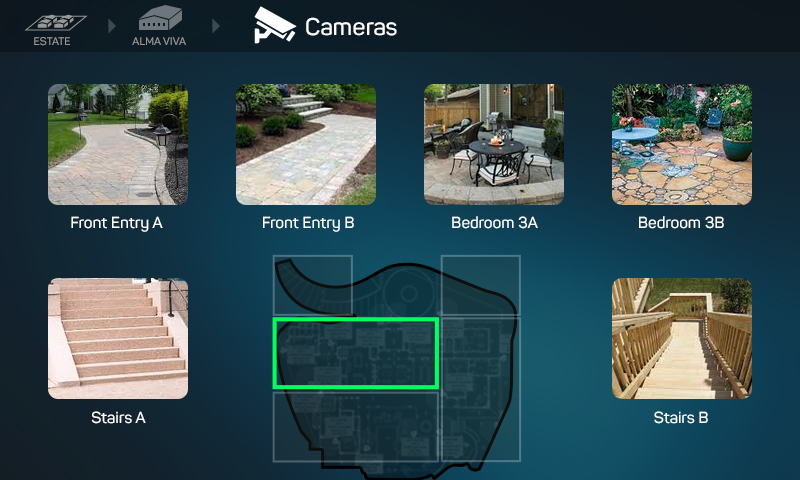
Ultimately we determined that a darker UI would better communicate aspects of lighting control, and would make the iconic elements more apparent. I implemented a clickable "breadcrumb trail" at the top of the UI to indicate the user's location in the system hierarchy, along with a subtle indicator of the current level of the home (which has 5 levels). The only artwork available from the property was some poorly captured architectural floor plans, so I colorized these and used them as representations of each level of the home.

Home Screen

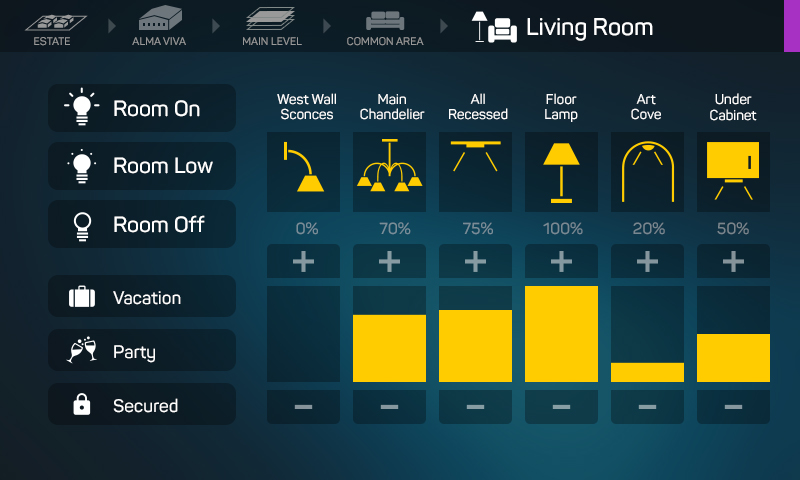
Lighting Management

Lighting Control

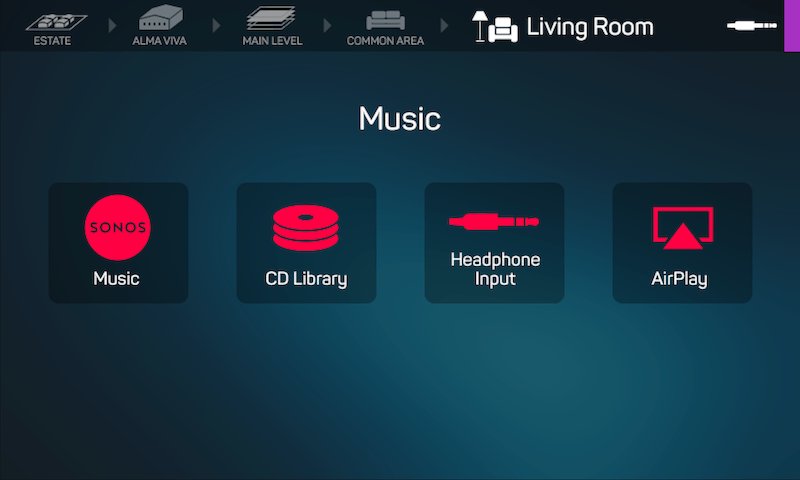
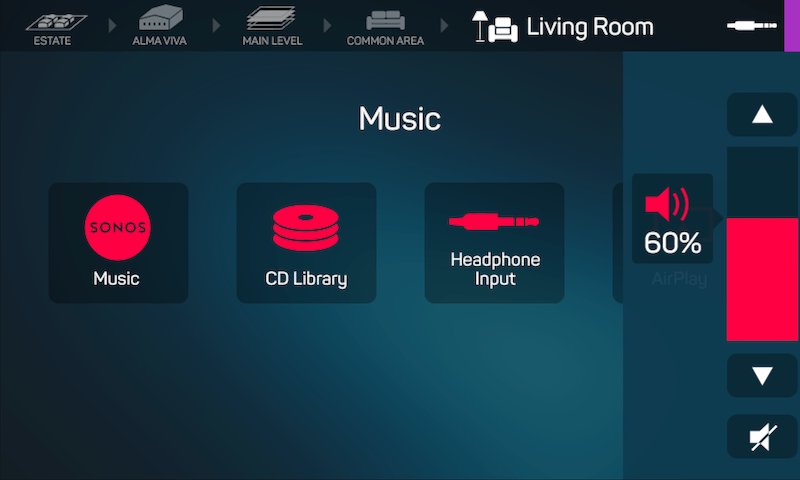
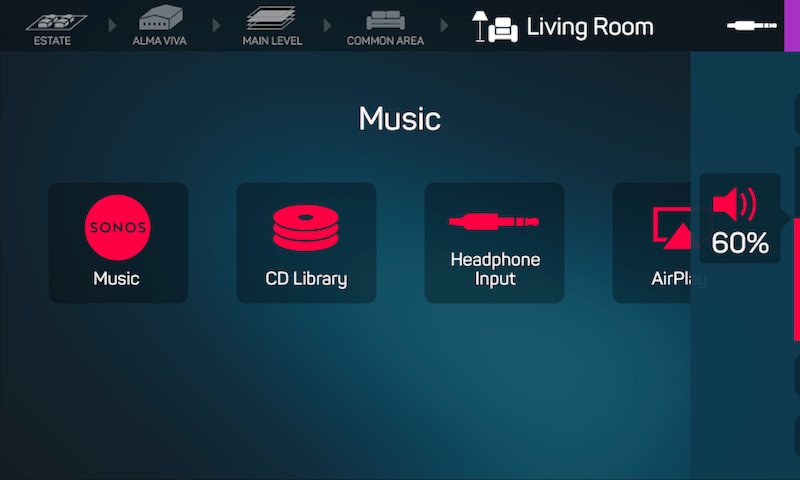
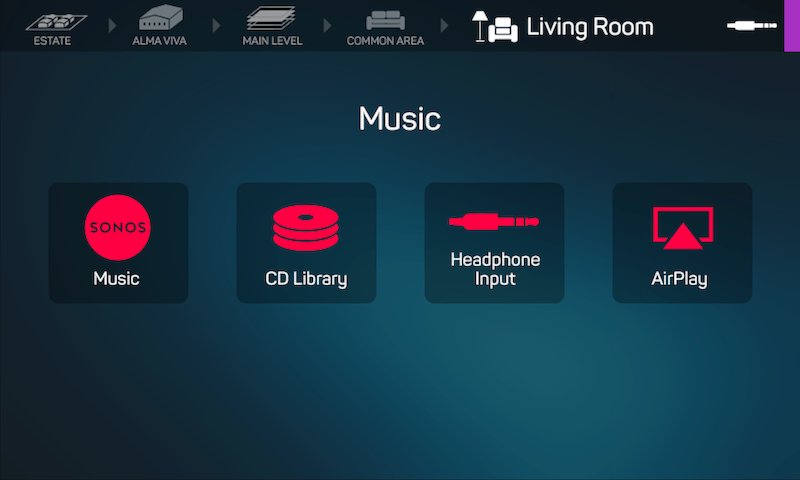
Music Home (+ global volume panel)

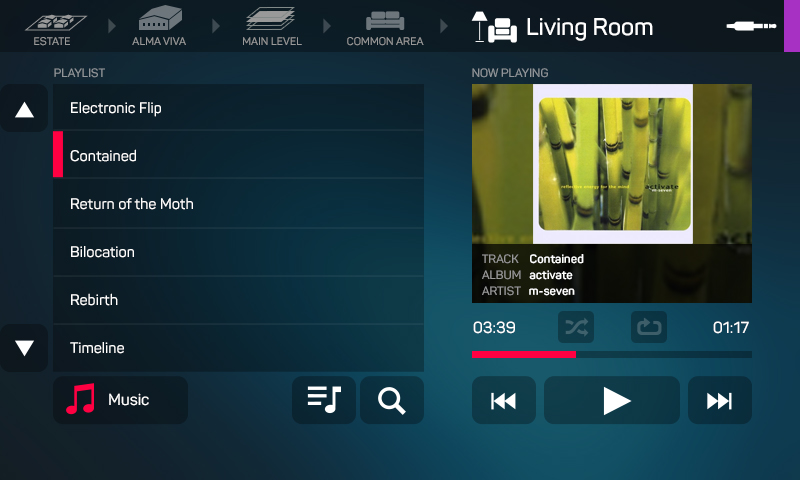
Music Player

Security Cameras

Camera View
Throughout the project, I encountered numerous technical limitations in the system architecture that required affordances in the UI. Sliders could not provide continuous tracking of users' finger positions, and could only implemented in a linear orientation, so we wound up having to use increment buttons on all of them. Customizing the UI controls required specialized knowledge of Crestron's arcane development environment, and typographic control was all but non-existent. Thus I took it upon myself to interface with Crestron tech support and learn some of the development basics of their architecture so I could get as close to the envisioned design as possible.

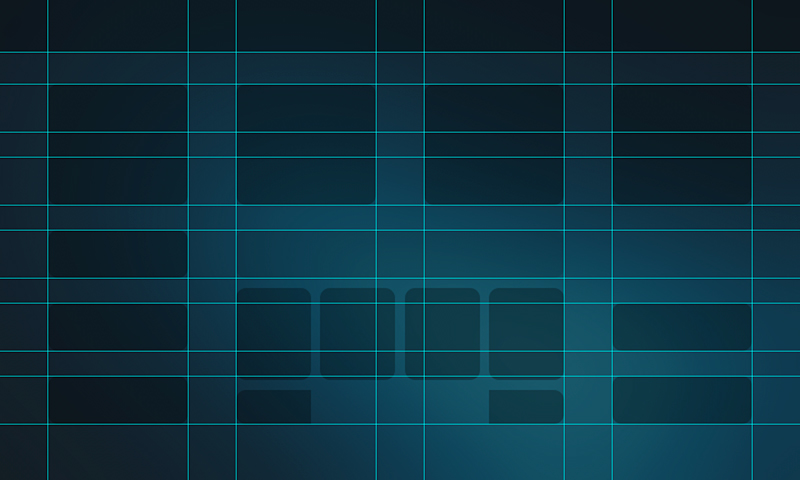
Grid System

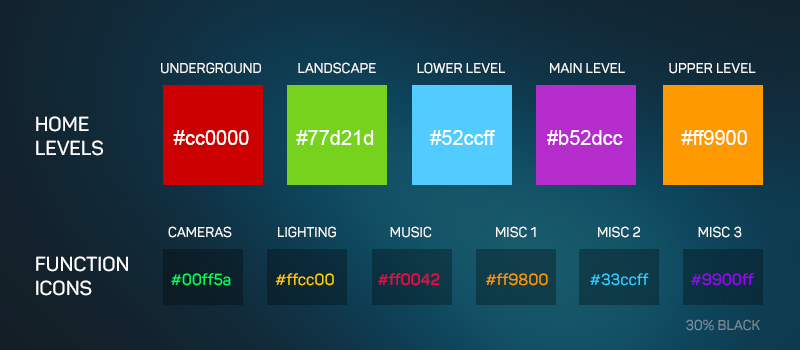
Color Palette

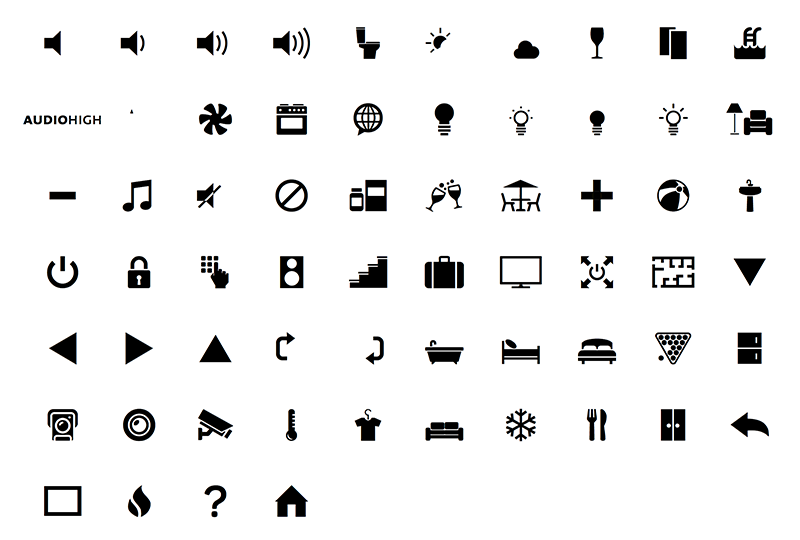
Custom Font
By the end of the project, I had created a process and asset set which Audio High's engineering team could take and build out as needed, for multiple clients. I created a grid system as a general guide for control placement along with a color palette. To keep assets flexible, I used a bare minimum of images and built a custom font of all the icons used in the UI so they could be implemented in any location at any size.