UE BOOM
Mobile App for Bluetooth Speakers
UE BOOM is line of portable wireless Bluetooth speakers sold by Logitech, but is marketed under the UE (Ultimate Ears) brand. Logitech publishes a mobile app that is used to configure/control the speakers and manage connectivity with two units.
|
|
Background
When I was brought in on this project, the speakers had substantial brand presence established via the UE website. Visuals included lifestyle imagery of 20-something urban people using the product in social situations, as well as bold, frenetic, paint-splattered views of the devices. Since actual app content was going to be minimal, I recommended the app's design play into and reinforce the existing branding by applying lifestyle imagery in section headers throughout. I also designed elliptical animated interactions that reinforced the cylindrical industrial design of the speakers.

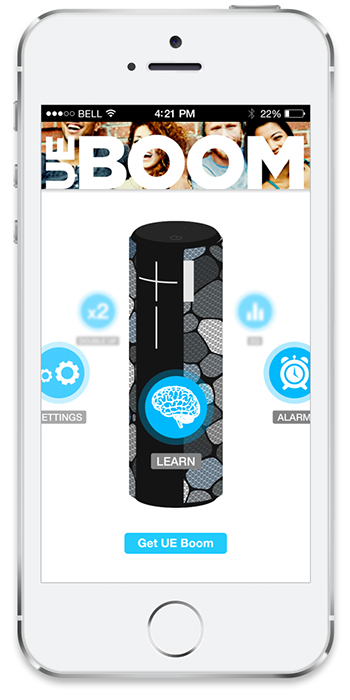
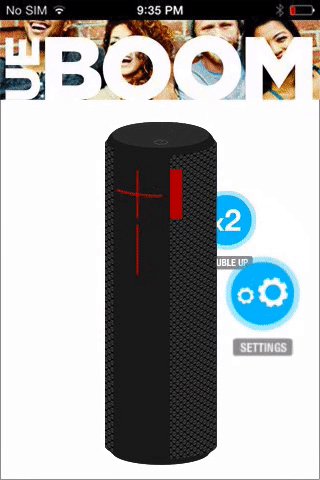
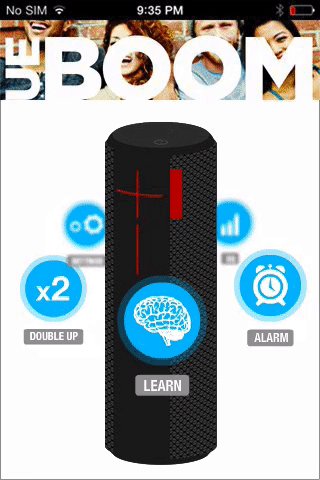
Design Exploration - Home Screen
To reinforce the dynamic character of the product, I explored a range of menu/control orientations. There were only five controls to account for, so I decided to have a little fun with the interaction.

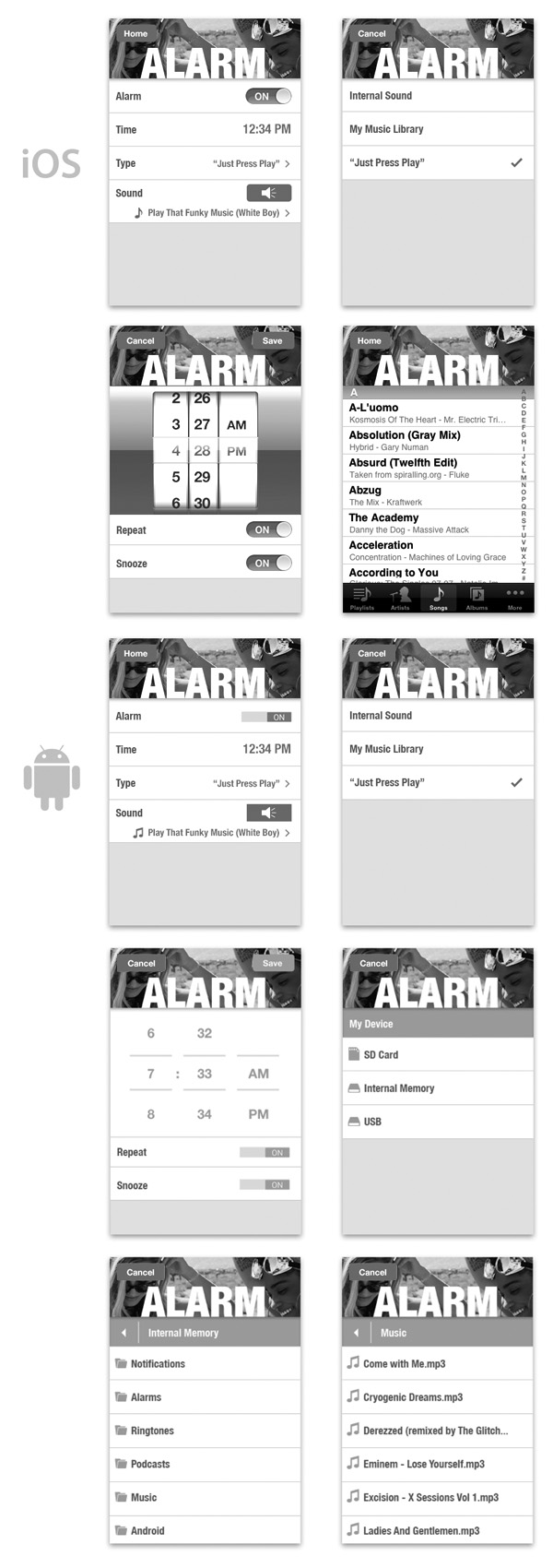
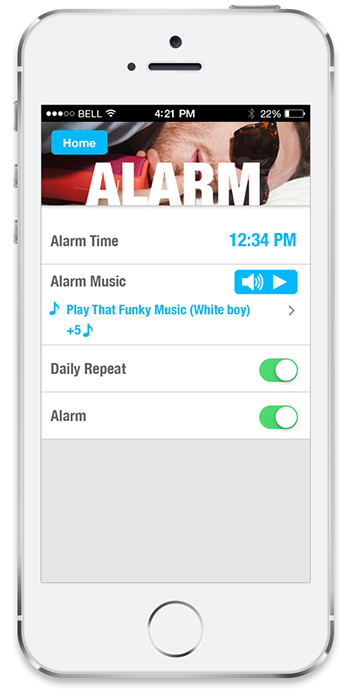
Functional Organization - Alarm
The alarm functionality of the app was challenging to design for, because of limitations of the platforms and disagreement among various stakeholders. Engineering also determined that creating a custom player UI was too demanding from a time/cost standpoint, so we were forced to rely on platform-specific interface that didn't quite mesh with the overall user experience.

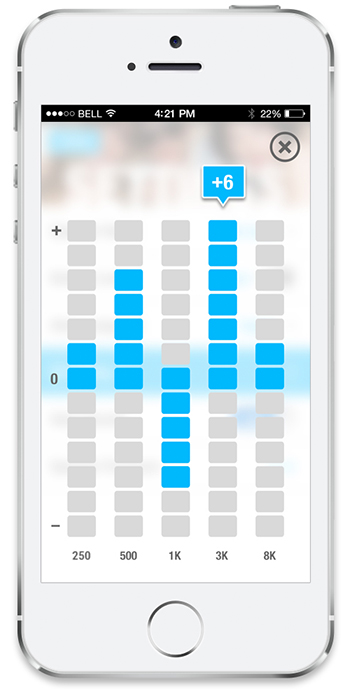
Design Exploration - Equalizer
As the project progressed, engineering was able to introduce equalization control in app, so I explored several ways to treat this control.

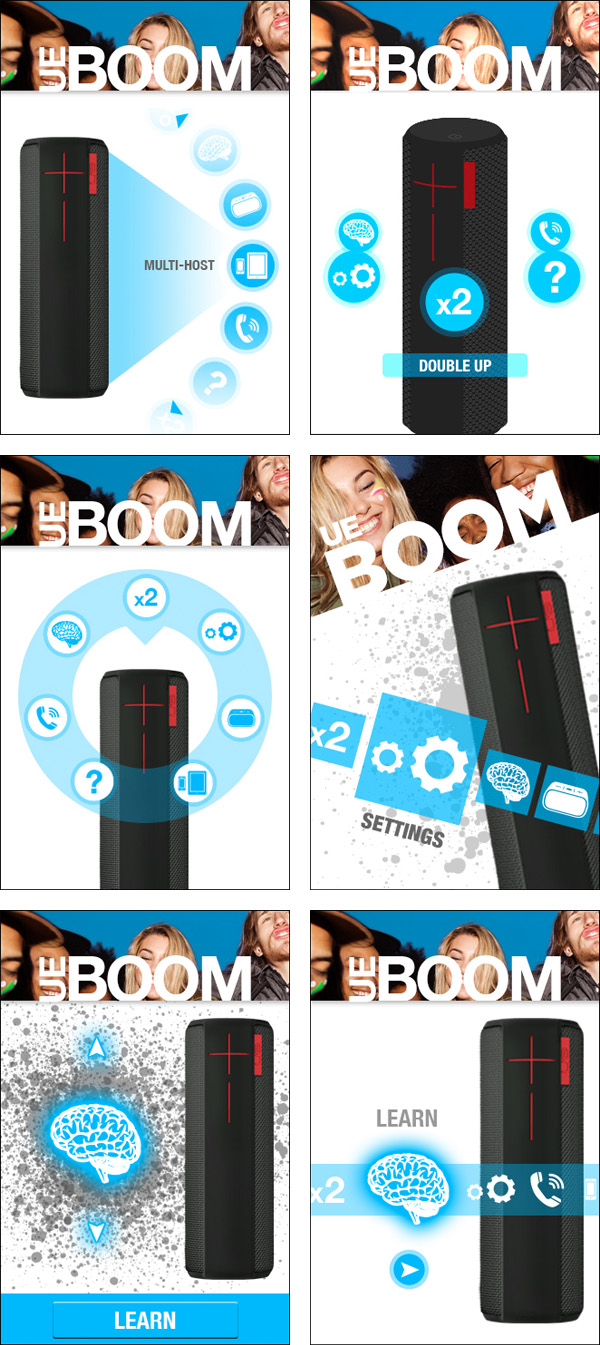
Visual Design
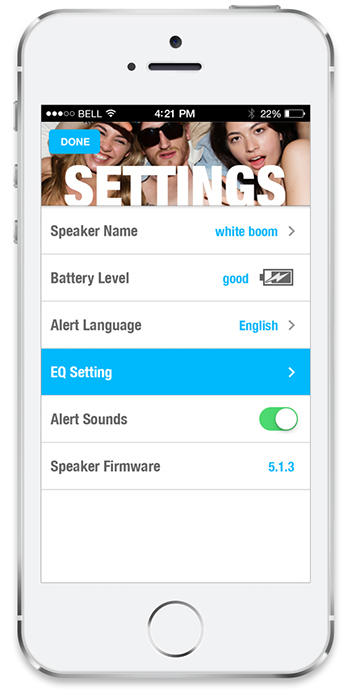
The following captures show various points of interaction within the app with lifestyle headers in place, and a blue color that reinforced established product marketing.









Opening Interaction
The following is a prototype of the launch animation displayed in the app. This sequence was used to inform the user that the app was launching while an under-the-hood Bluetooth process discovered the user's speaker model.

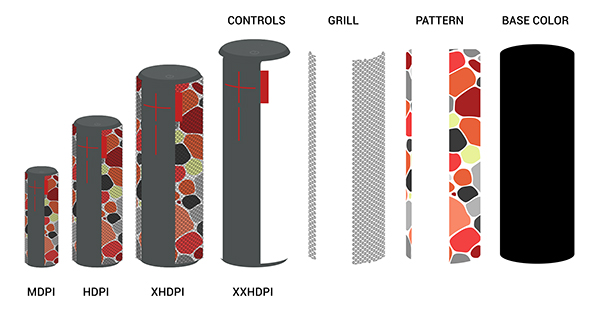
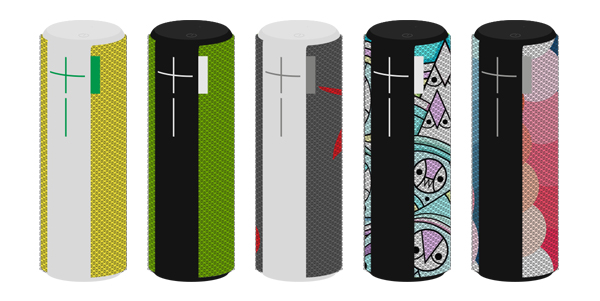
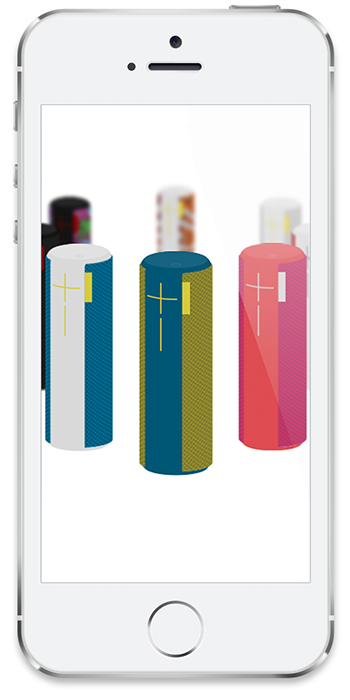
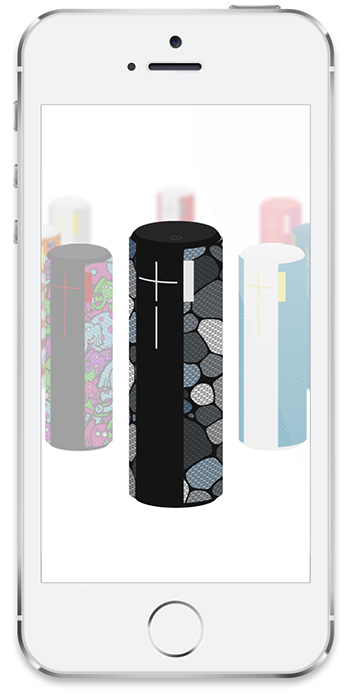
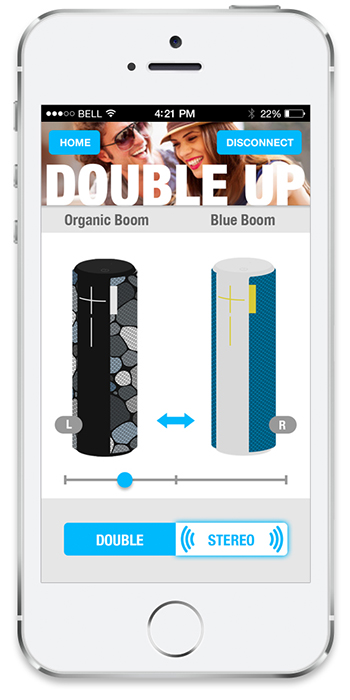
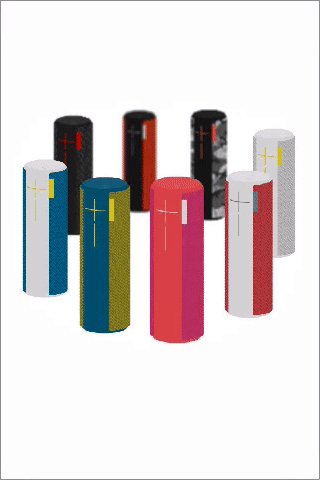
Product Illustrations
To save on the cost and logistics issues associated with product photography, I developed a 2D modular visual system for the device renderings. I created layered product mockups in Adobe Photoshop whose colors and patterns could be replaced as needed, allowing us to add new product representations to the app at any time with a consistent visual appearance.