drive.ai
Autonomous Vehicles & Services
drive.ai was a pioneer startup in autonomous transportation industry. Our goal was to develop self-driving technology and use vans equipped with robotics and sensors to demonstrate the technology. We were one of the first companies to earn revenue via pilot programs started in the cities of Frisco and Arlington, Texas, while running test routes in Mountain View, California. As Senior Visual Designer at drive, I led visual design efforts across a range of media, including mobile applications, print, and displays. Several of the larger projects I was involved in are described below.
|
|
Mobile App
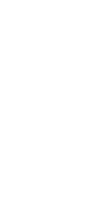
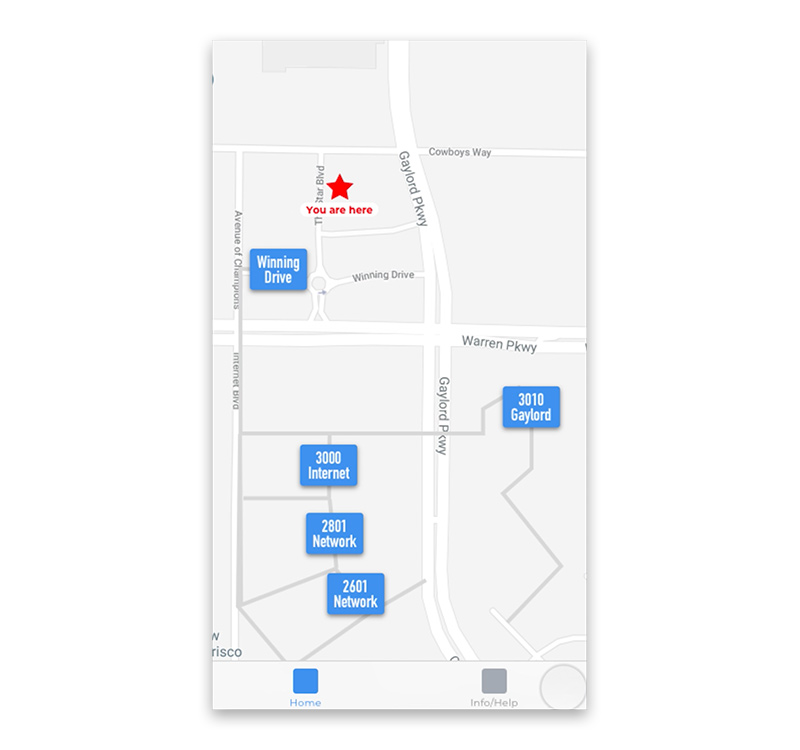
The original design for drive's mobile app was loosely based on common ridesharing interaction, similar to Lyft or Uber. When I started with the company however, we determined that the design wouldn't work for our needs because our pilot program could only service specially designated pickup and dropoff stops. I redesigned the app so passengers could access stops via tappable markers on the interactive map, or use a dropdown menu that listed available stops, a feature that was requested by multiple riders.

Mobile App Screen Layouts

Mobile App Flow 1/2

Mobile App Flow 2/2
The following is an early animated prototype I created for engineering to demonstrate desired interaction and behavior of the mobile app UI.

Ride Kiosk
The pilot program we started in Arlington Texas was designed to cater to transient visitors for sports events, business conferences, etc. We couldn't rely on visitors having access to our mobile app, so we developed a kiosk system that allowed passengers to schedule rides at different locations around the city. This interaction presented a challenge in that passengers had no way to enter an identifying PIN to access the vehicles. So we established a text messaging sequence that kept passengers updated about the status of their rides, and enabled them to identify themselves by responding to messages.
The kiosk itself consisted of a Samsung tablet mounted in a freestanding display with custom graphics. I designed the kiosk application, which went through several iterations to simplify interaction and minimize passenger friction. By the end of the pilot program, 95% of people we surveyed stated it was easy to schedule a ride, despite the unusual interaction.





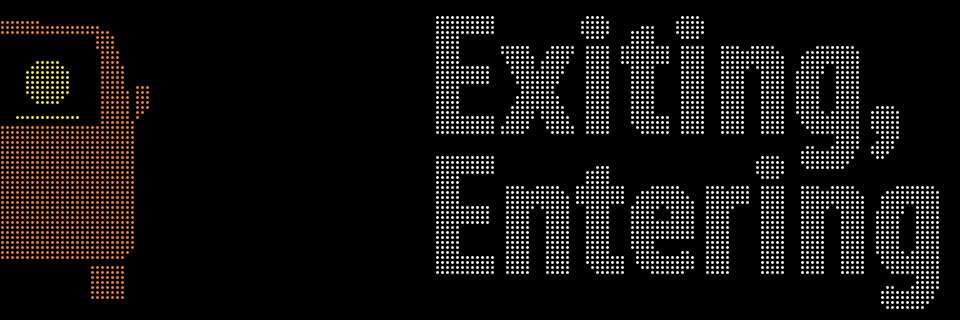
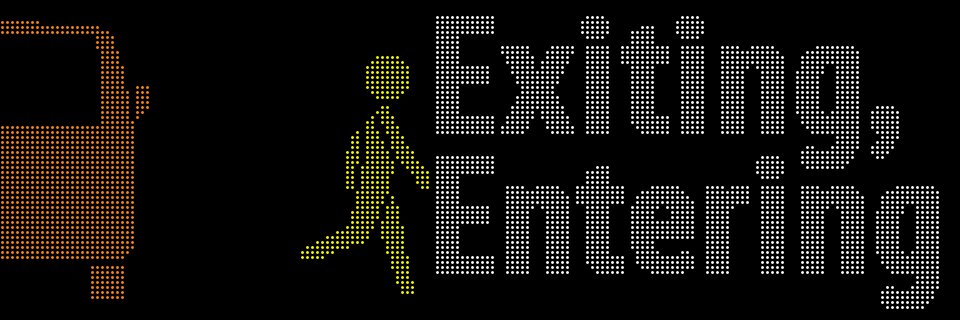
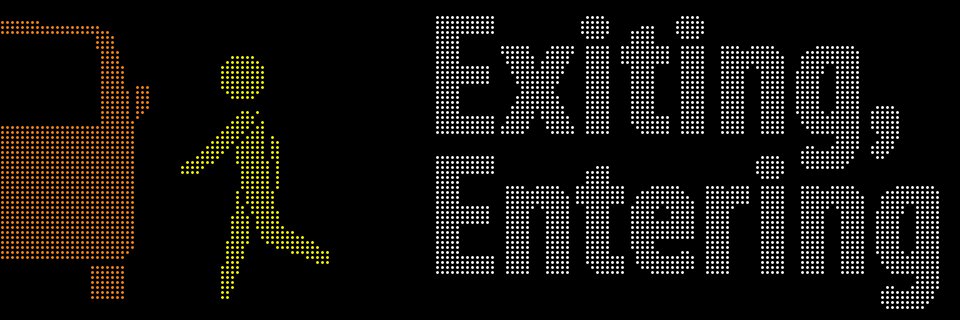
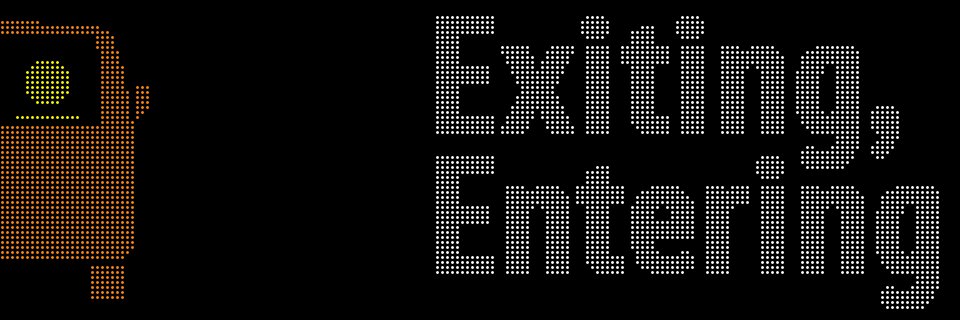
External Communication Panels
One of the unique aspects of our vehicles was our external LED panels that communicated vehicle intent with pedestrians, bicyclists, and other vehicles. We identified various traffic and operating situations that were important to communicate publicly, and went through several phases of testing and implementation to determine a good combination of visual and textual messaging. I worked with engineering to set up a development LED panel and configure it to run test animations, so I could test and create the final frame-based animations we displayed on all the panels. By the 3rd round of user testing, our messaging tested well with near universal understanding in almost all cases with participants in Texas and California.





A gratifying outcome of my animation design work was being featured in a 2018-19 exhibit at the Smithsonian Cooper-Hewitt Design Museum titled "The Road Ahead: Reimagining Mobility". The installation included one of our panels mounted on a life-size print of our vehicle, along with a poster I created that showcased the evolution of our panel designs.


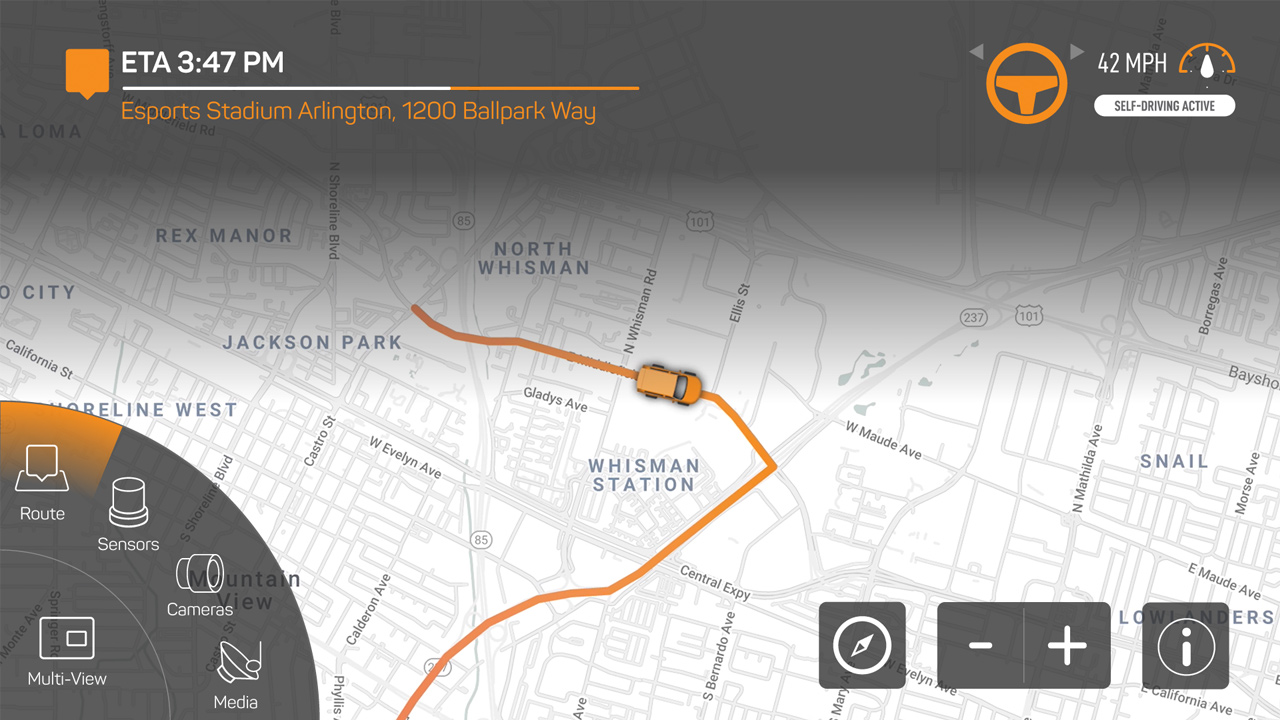
Passenger Screen
Passengers primarily interacted with our service via our mobile app and kiosks, but our plan was to also provide rich, informative trip information via the passenger screen inside the vehicle. The first two iterations of the passenger screen created before I joined drive were very technical in nature, created as technology demonstrations for visitors and potential partners. I conceived of a brand new personalized passenger experience that would provide much of the same information, but in a more organized and informational manner. I also designed examples of in-vehicle media access, and a simple conceptual demonstration of what the experience could be like if passengers had profiles that were used to display video entertainment.
Below is a prototype video of the passenger screen experience, which shows a welcome message, simulated route with traffic notifications and picture-in-picture sensor displays, access of various audio media, a conceptual example of profile-based video entertainment, and finally arrival at the passenger's destination.