Stryker CrossFlow
Arthroscopic Pump Interface
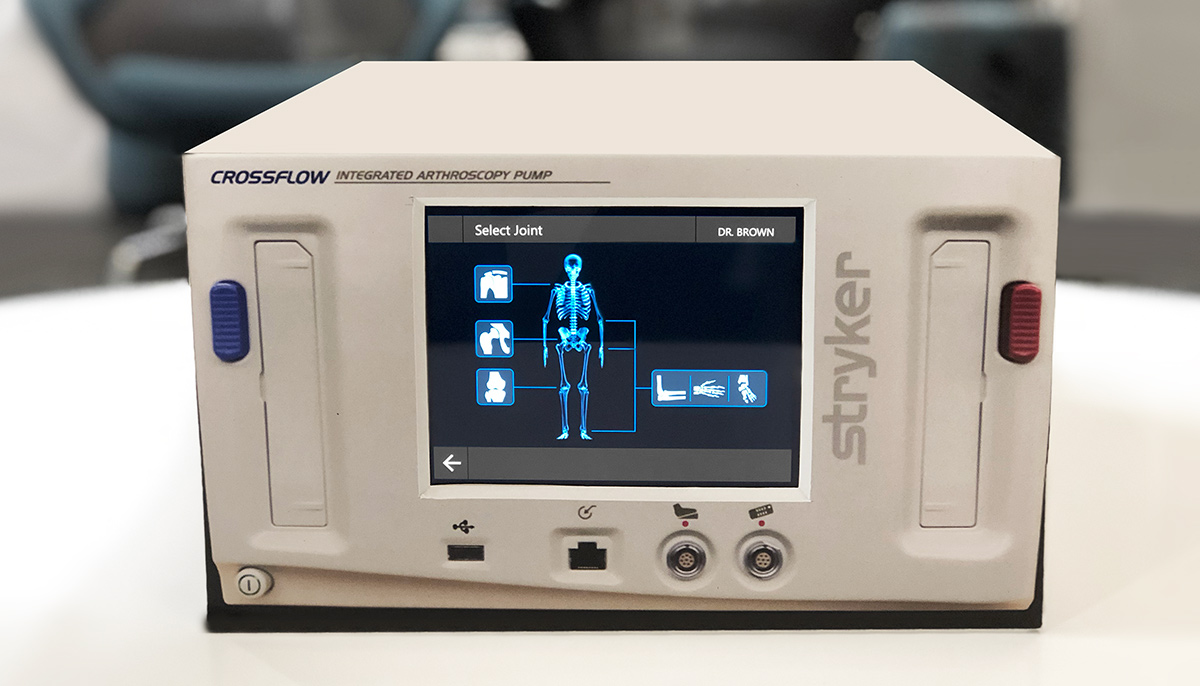
CrossFlow is an arthroscopic pump manufactured by Stryker which is used primarily for joint surgeries. Surgeons rely on the device to manage the flow and pressure of fluids when repairing wrists, ankles, knees, etc. The pump determines optimal suction rates for various surgical tools — cutters, burs, and RF probes — to provide consistent visualization and decreased fluid usage by managing suction.
|
|
Problem
To bring CrossFlow more in-line with their other surgical product offerings, Stryker wanted to redesign/update the device user experience that had gone without any major update for about 10 years (shown below). The project manager had a number of goals to accomplish for the redesign:
- Improve overall user flow of the device
- Improve user understanding of device status
- Improve user understanding of available settings/options
- Propose new features for the device
- Refresh the UI to be in keeping with Stryker’s other products

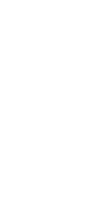
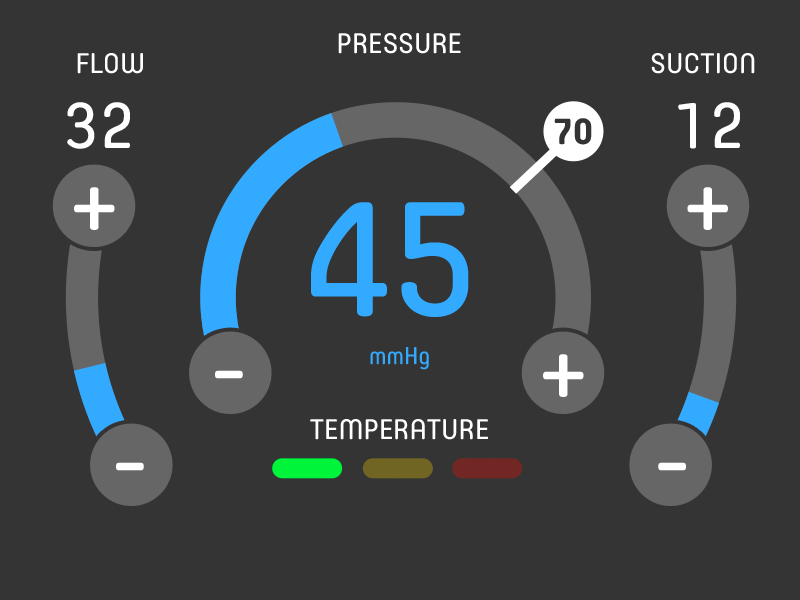
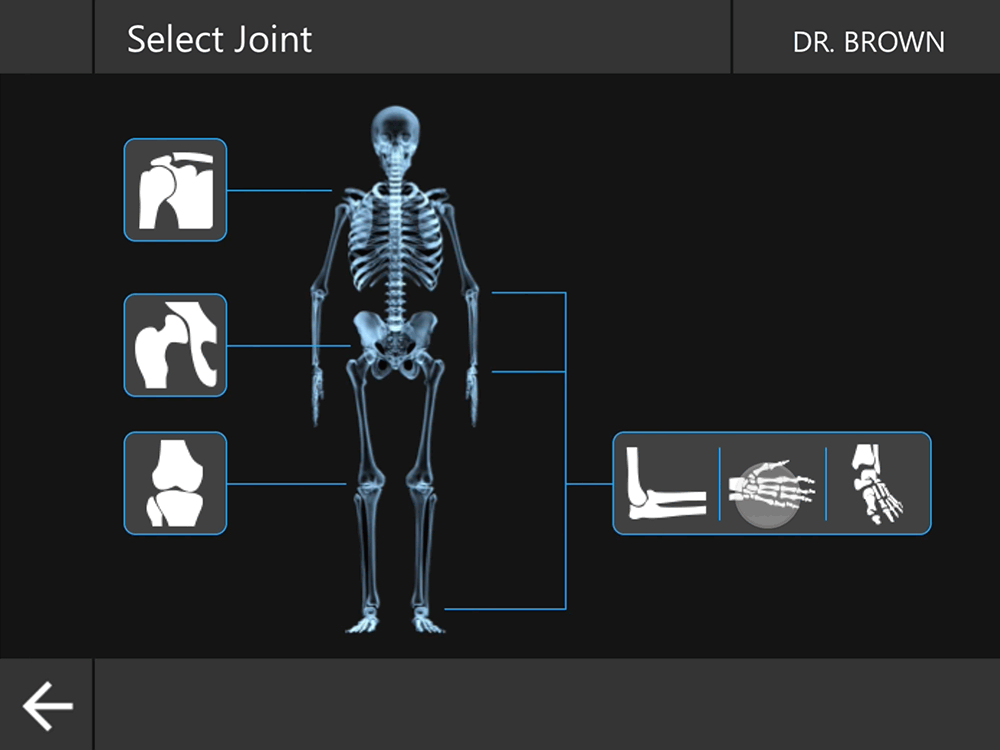
Original UI
Process
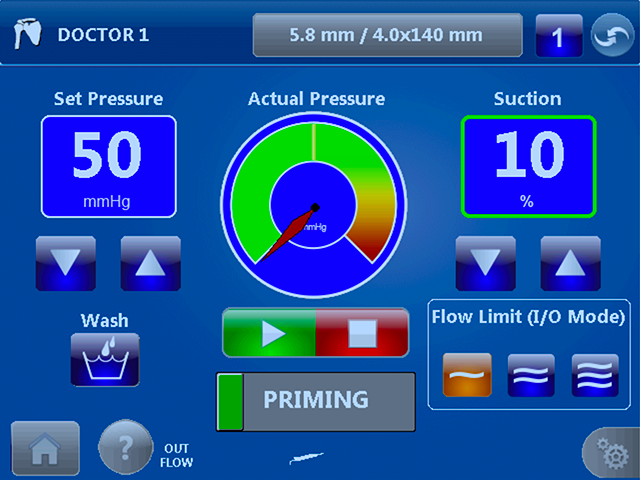
When I joined the team working on CrossFlow, they were starting a series of user tests to collect nurse feedback on the existing device interface and new UI design concepts, as well as data on pain points, needs, and features. This was a great opportunity to get up to speed with the product, get a sense of what users liked/disliked about the product, and determine what users needed to better do their jobs. The project manager had prepared a series of slides/mockups that were presented to respondents on a laptop, and I helped record and document the interviews. Afterward, I compiled a summary of responses for team review.

Visual Refresh
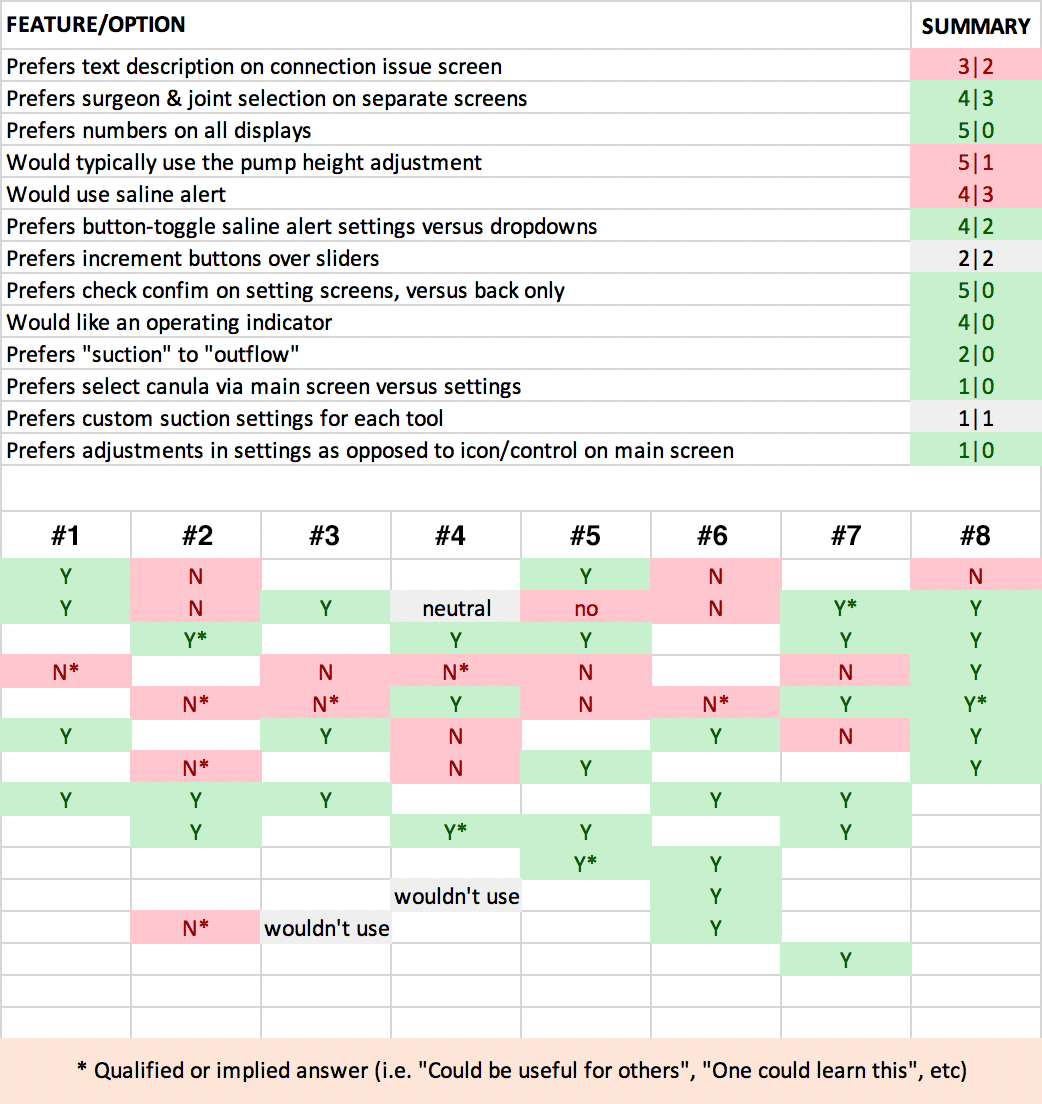
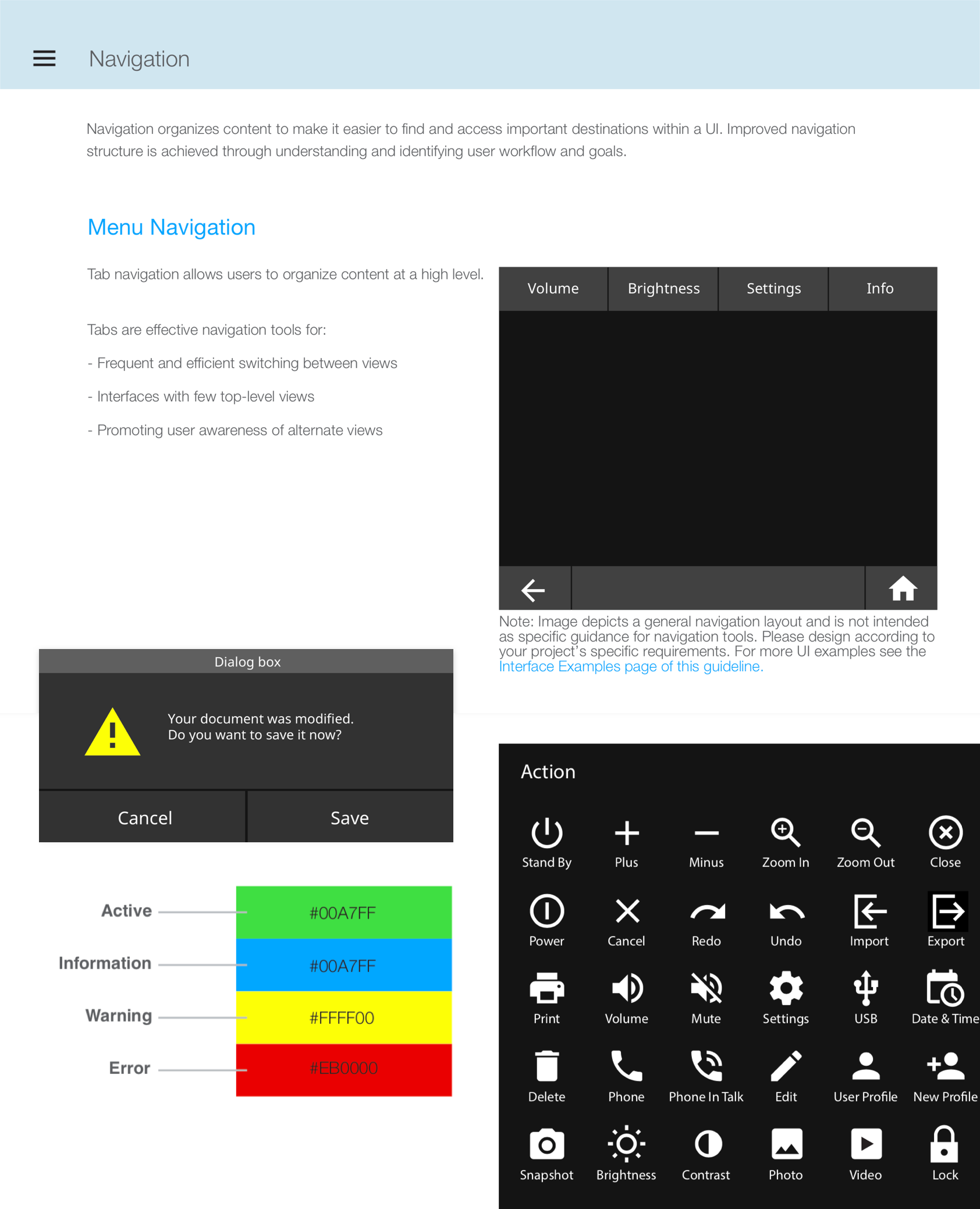
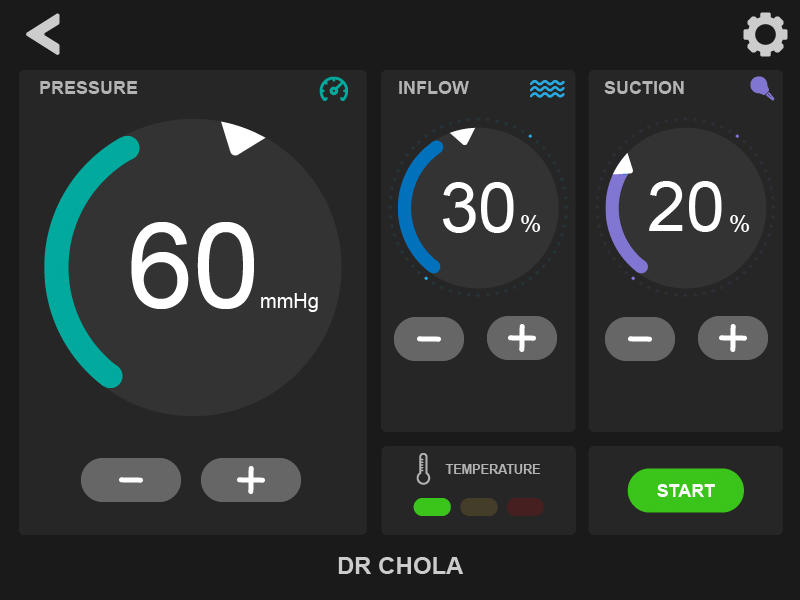
The existing CrossFlow UI was functional, but was created with minimal user feedback and employed dated UI controls. Our team's goal was to accommodate new features, simplify interaction based on data from user testing, and update the UI appearance to be in keeping with Stryker's modern surgical products (example below).

Modern Stryker UI
Design
I created the visual design for CrossFlow by following an emerging design system provided by Stryker. Where possible, I employed color combinations, iconography, control placement, and dialog treatments as suggested in the design documentation, and incorporated the spirit of the design style in situations where there was no prescribed approach.

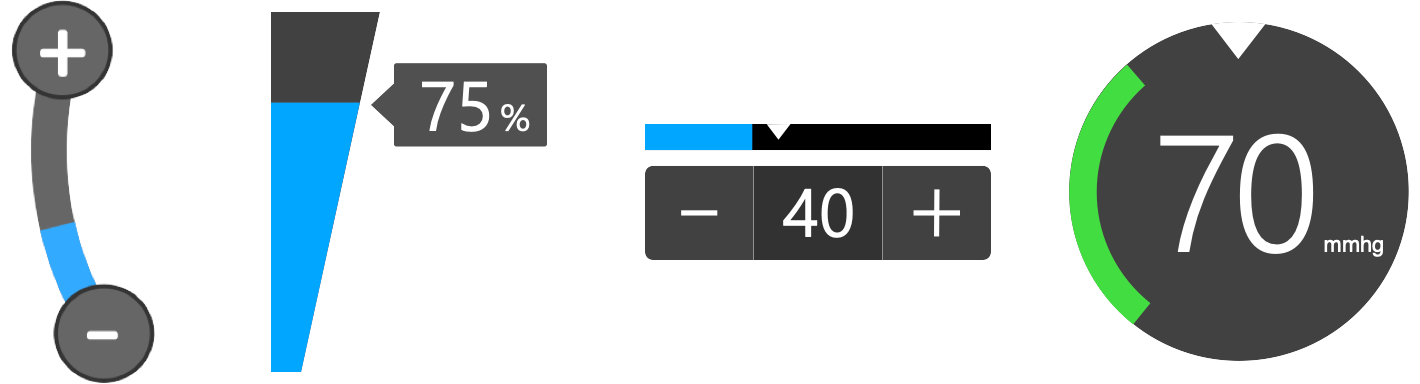
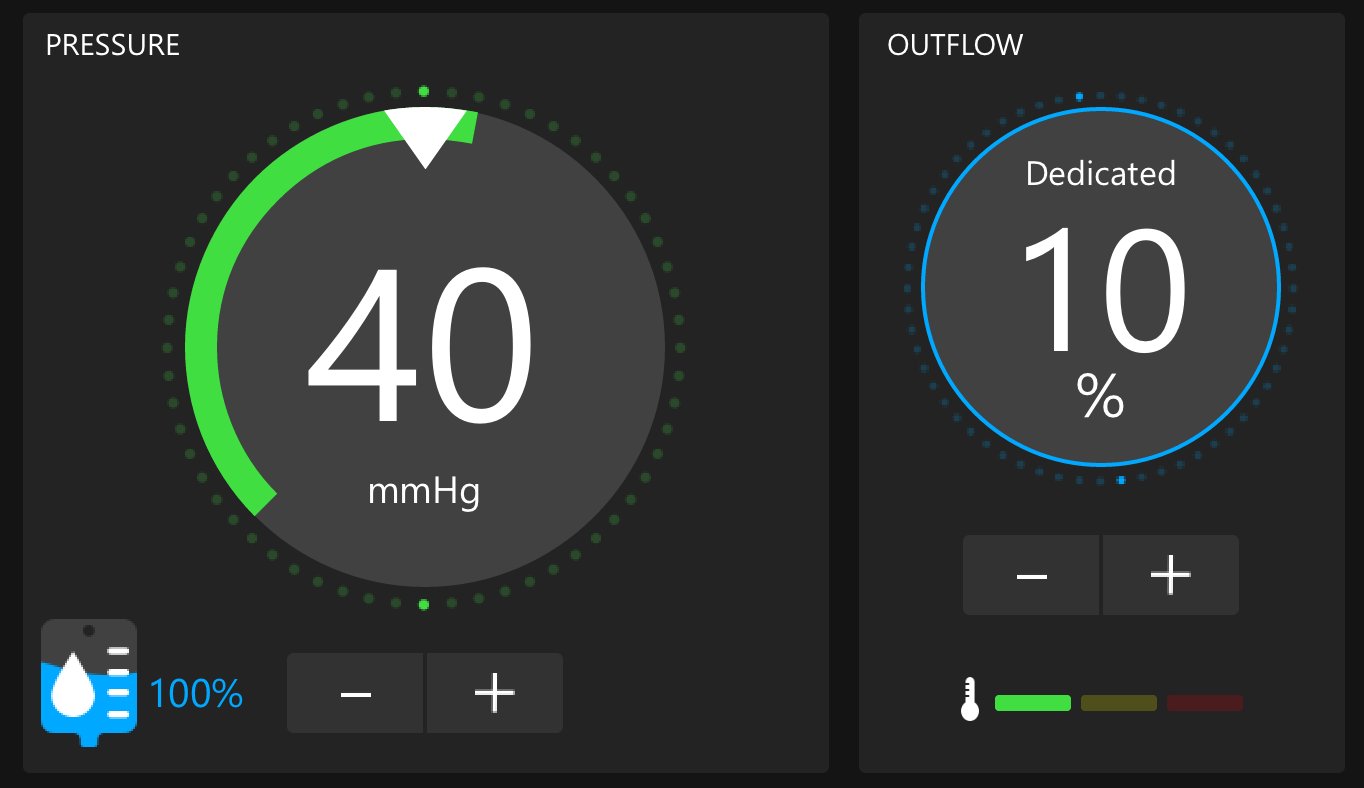
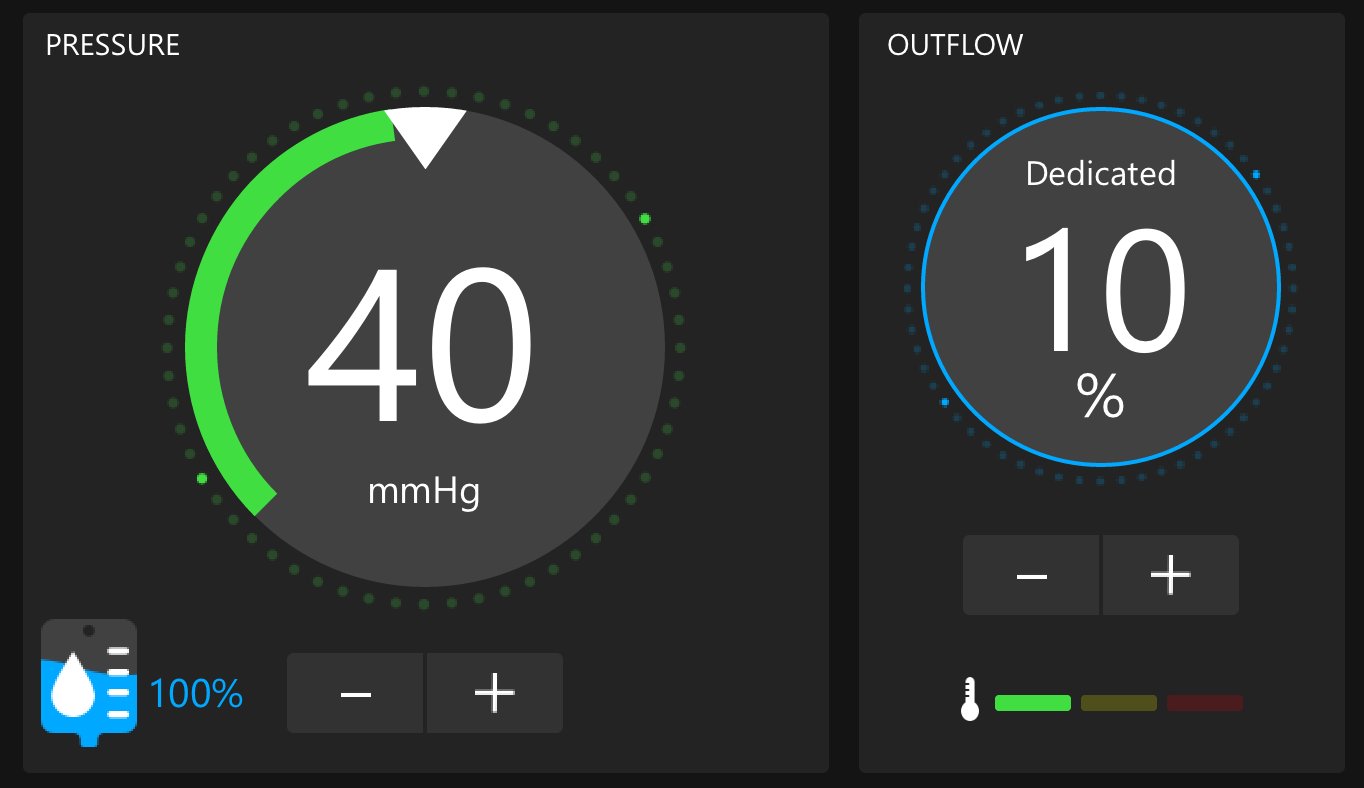
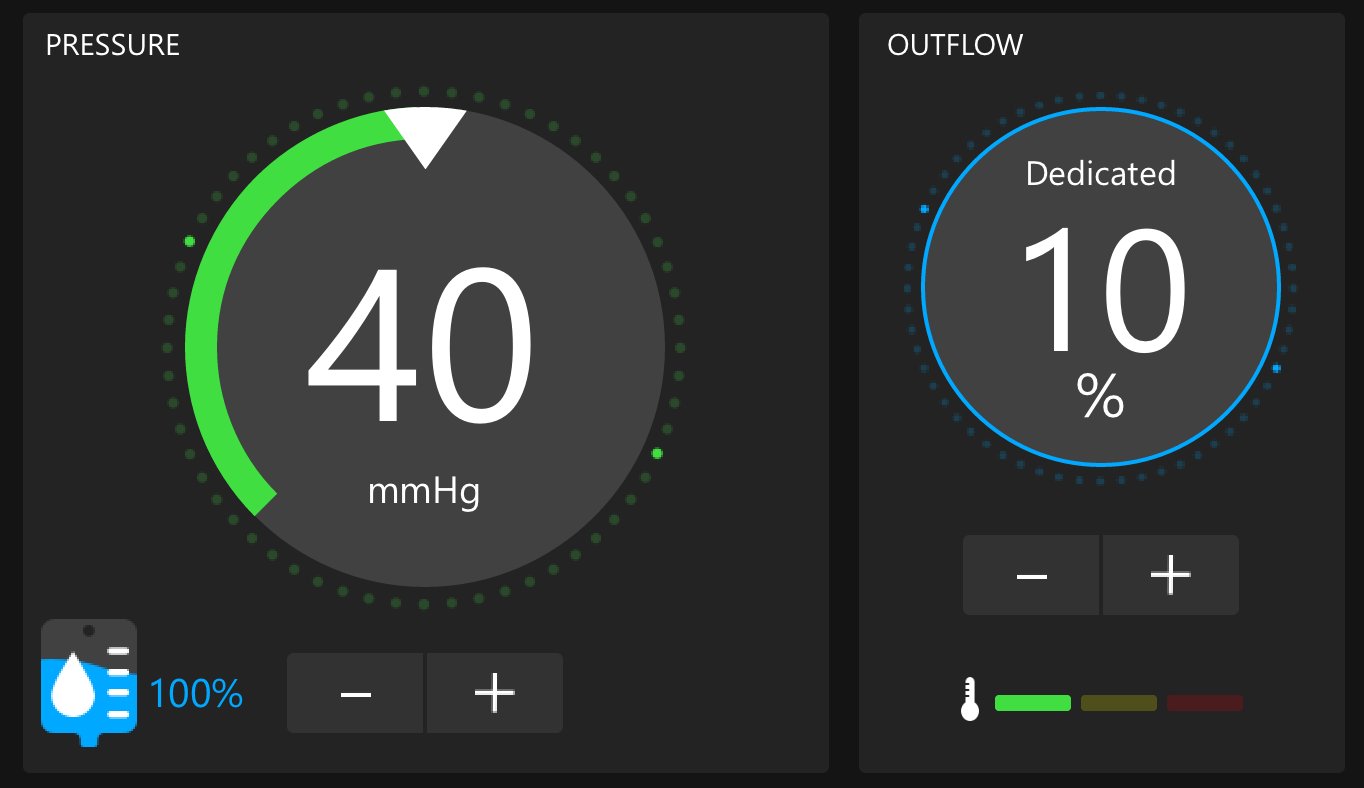
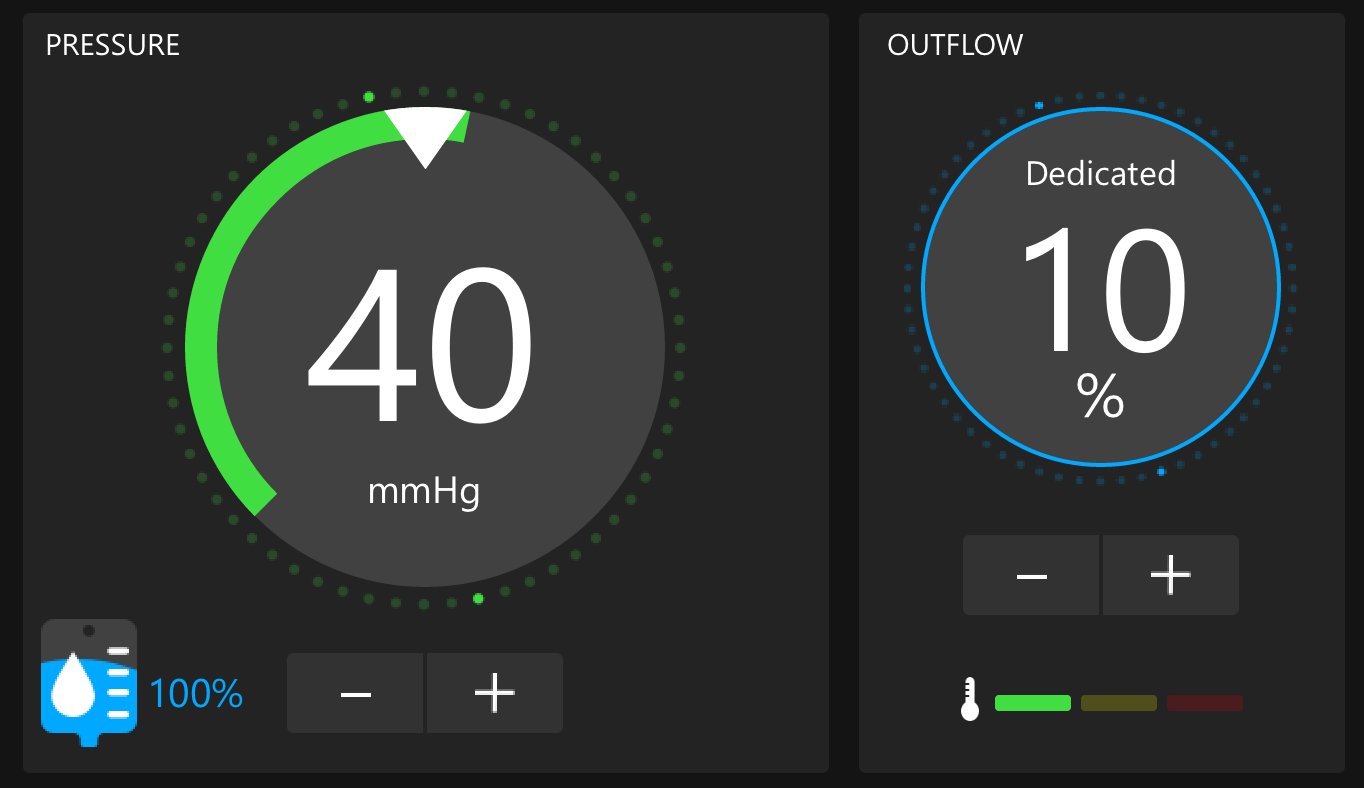
Data Display
CrossFlow’s most-used screen is where pressure and flow values are set. During the project, I created a range of layouts that explored different gauge treatments and orientations, based on space limitations of the display, information hierarchy, perceived relationships between settings, and other factors.


Ultimately, interviews determined that users found linear/vertical gauges harder to interpret, and generally preferred circular displays.

Illustrations & Animation
I created flat and isometric device illustrations to stay in keeping with the minimal aesthetic of Stryker's design system, along with animations to communicate device operation to users.


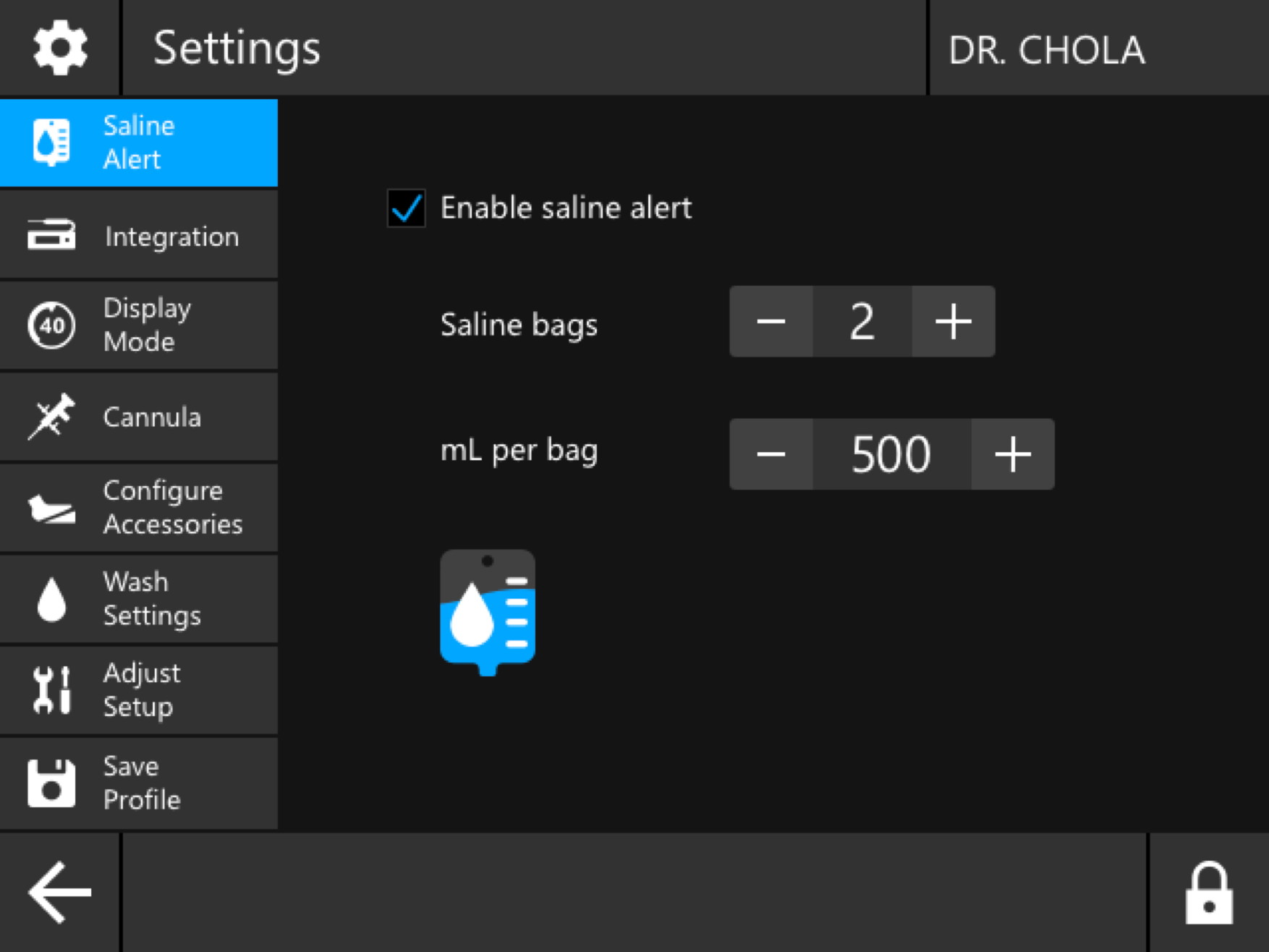
Settings Screen
Changing settings on CrossFlow was a tedious process that required jumping back and forth between each settings category and a home view. Since interaction with CrossFlow is done via a touch screen, I employed a mobile design pattern that employs a fixed iconic index on the left, and variable content on the right. My intention was to group settings into logical collections and take advantage of users' familiarity with interaction found on most tablets/phones, thereby maintaining context and minimizing navigation time when applying settings.

More than 20 screens had to be redesigned or created from scratch, including an on-screen keyboard, security keypad, on-board help, and layouts that provided interaction with pump accessories.

Interactive Prototype
Once the new UI design was completed, we planned to test a prototype with a new set of nurses. I convinced the project manager to test an interactive prototype rather than a click-through model, so we could get feedback on new behaviors and interaction I included in the new designs. I built a fully functional front end of the UI on an iPad with button states, animations, sound effects, and simple transitions. I also enabled the prototype to be triggered remotely by a second tablet so we could simulate various messages and situations that can be encountered during a procedure.

Mockup
Because CrossFlow is not a handheld device, I didn't want to conduct tests with users holding the iPad in their hands. I believed it was important to simulate the orientation and position of the actual device (usually placed on a cart or rack in an operating room), but engineering wasn't able to provide a disassembled shell, or load static screens onto a working unit. So I constructed a full-scale mockup of the CrossFlow case using color printouts, Foam Core, matboard, and hot glue, with a slot to hold the iPad in place, thus creating a convincing simulation of an actual device. The CrossFlow team was floored by this initiative and showed off the model to other teams in internal meetings.


Video capture of the prototype interaction/behavior:

Results
The new design tested extremely well with respondents, resulting in near 100% understanding of device interaction, and validating a new feature for monitoring saline usage. Testing also led the team to drop a planned feature involving placement of the pump, since few of the users believed they would use it, thus saving Stryker development time and costs.