CastleRock
Educational Robotics Application
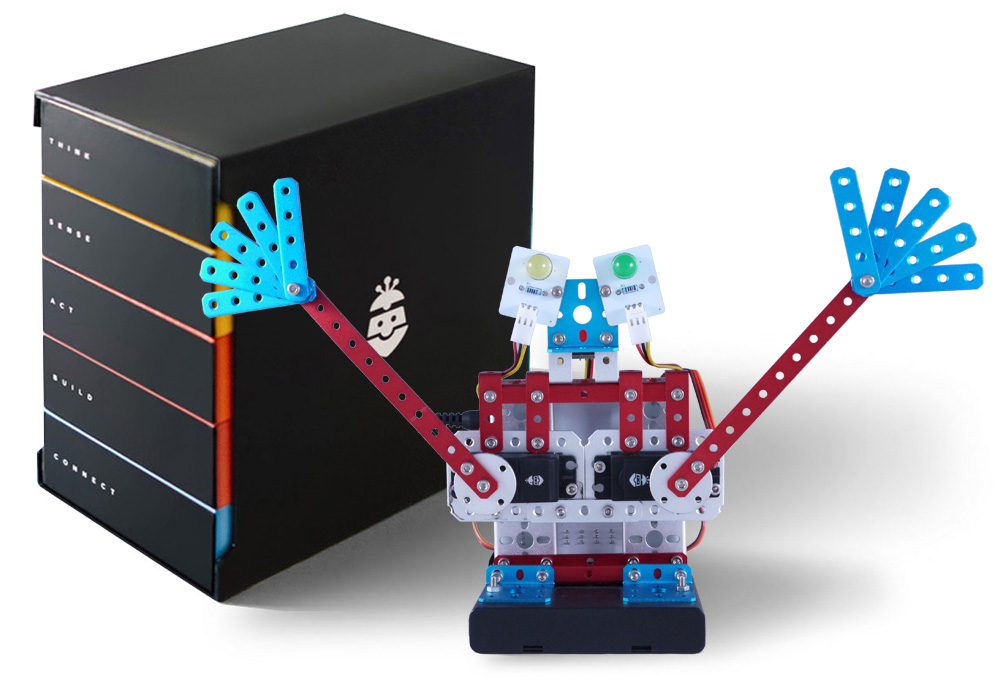
CastleRock is desktop software for Mac and Windows that is provided as a companion to RoboTerra’s Origin Robotics Kit. The software combines step-by-step robotics construction projects with programming and a learning curriculum designed for kids in middle through high school grades. The goal of the product is to make learning robotics easy for kids, and teaching robotics easy for instructors.
|
|
Background
When I signed on with RoboTerra, they were preparing to release a beta of the second version of CastleRock to their customers. I was asked to review and clean up the UI, as well as make recommendations for UX improvements for the software. They had an existing hardware kit and packaging, an established corporate identity, and the beginnings of an updated UI which needed to be fleshed out for implementation.

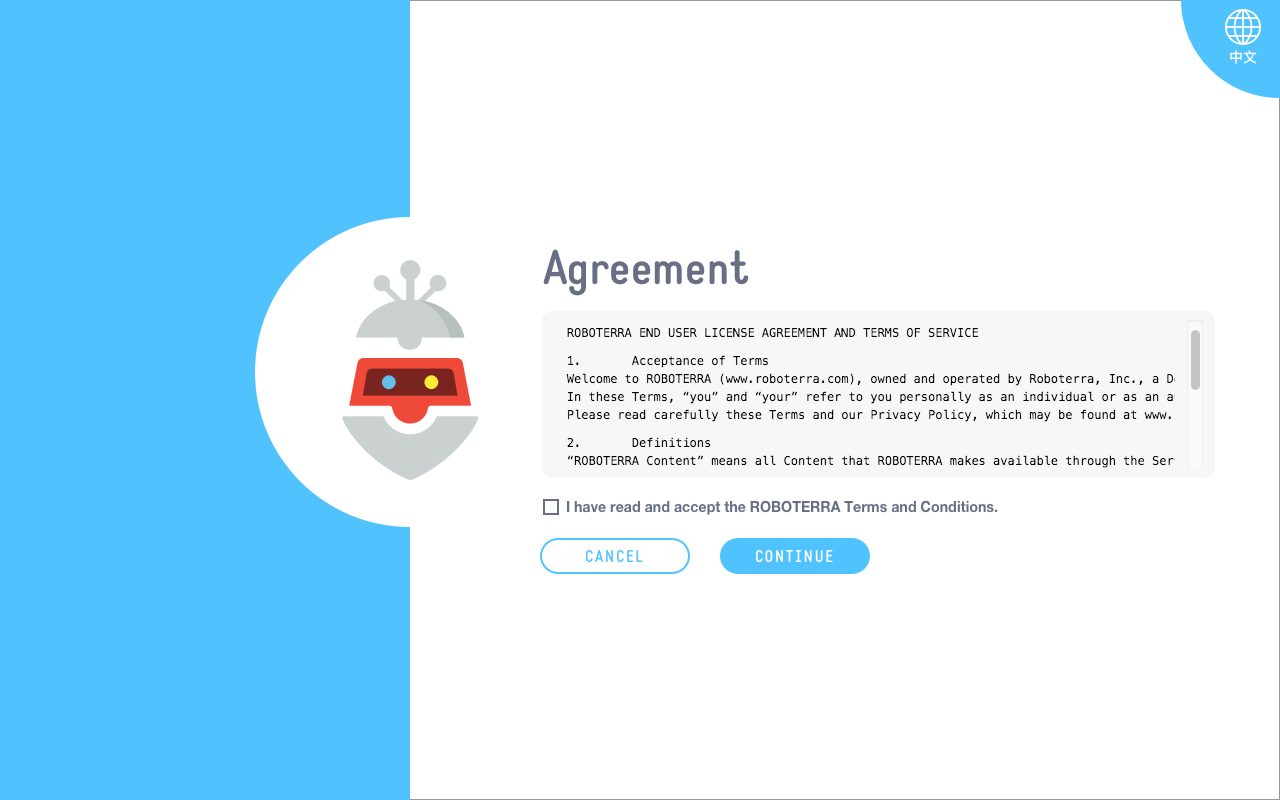
Out-of-Box Experience and Login
CastleRock had the basics of a login process, but needed functional improvement and visual appeal. I designed the flow and visual appearance of the login screens to create a more welcoming out-of-box experience.




Learn (Project Selection)
I redesigned the Learn screen to include color-coded stages (projects grouped by increasing complexity and coding freedom), and added gamification elements of completed-project ribbons and completed-stage stars.

Main Panels
When working on a guided coding project, the CastleRock UI is divided into 3 panels (left to right): Guide, CodePad, and Console. I unified the design of each panels’ header, and incorporated fixed navigation at the bottom of the Guide panel along with a collapsible checklist display.

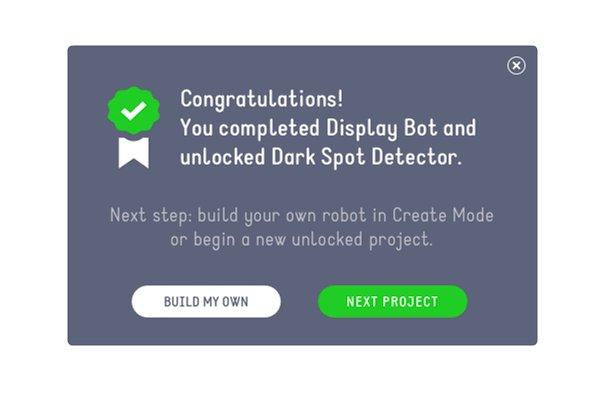
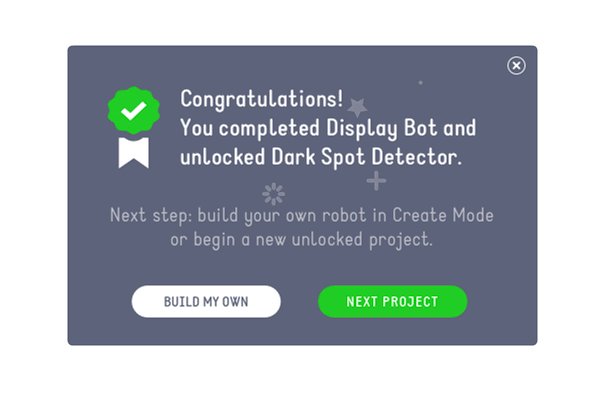
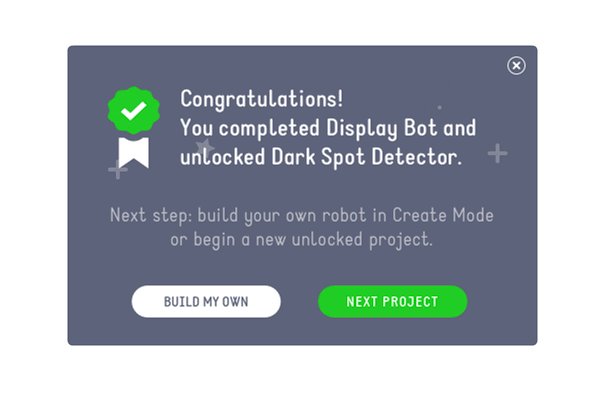
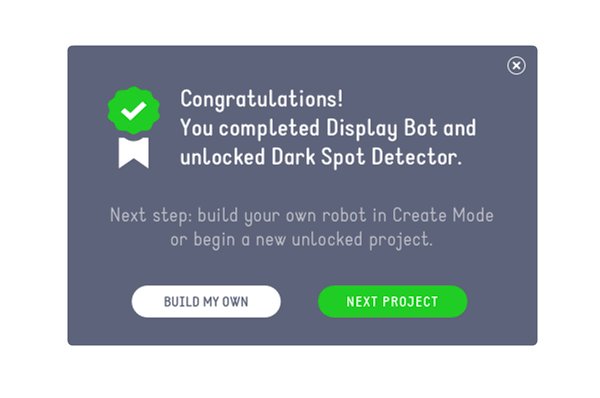
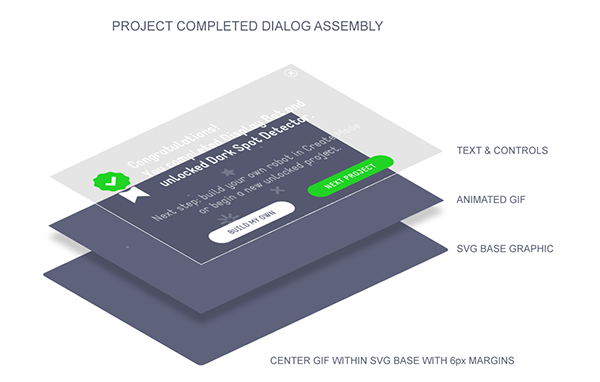
Project Completion Dialog
To add a hint of gamification to the process of completing a project and to reinforce the user's feeling of accomplishment, I designed a subtle animation to be displayed in the background of the project completion dialog.


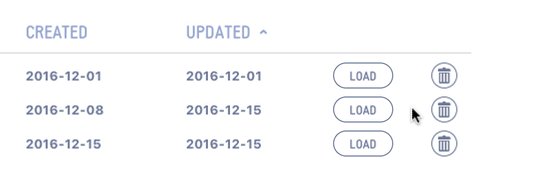
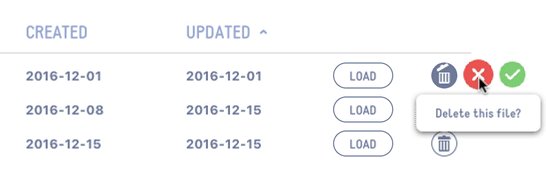
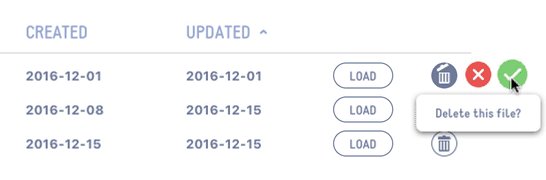
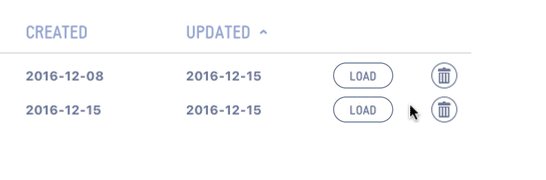
Delete Item Confirmation
After specifying a generic dialog to display the confirmation for the deletion of a line item, it occurred to me that the confirmation could be more contextual. I created this microinteraction to more clearly reference the line that would be deleted by the user.

Snapshot Interaction
I employed animation in the design of CastleRock’s snapshot behavior in the Console panel. This feature allows the user to capture a point in time while their program is running and review the events taking place.

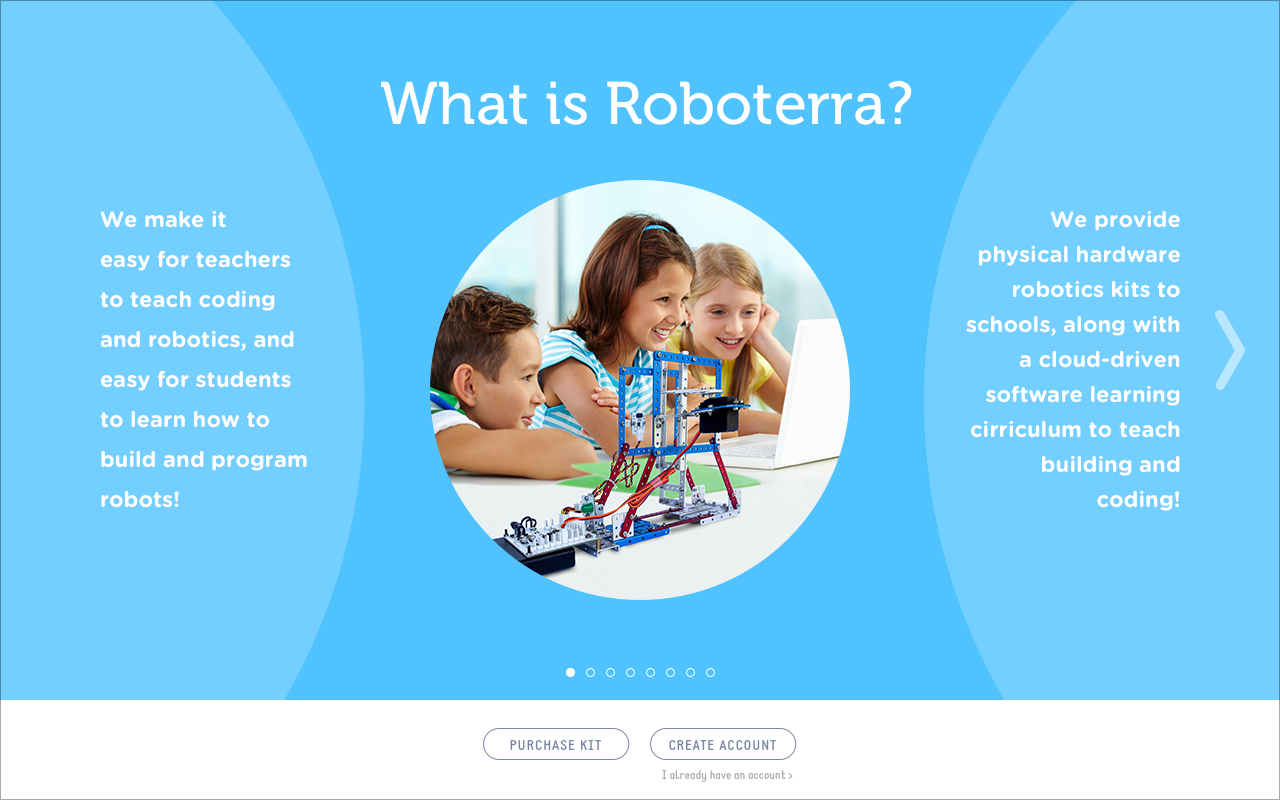
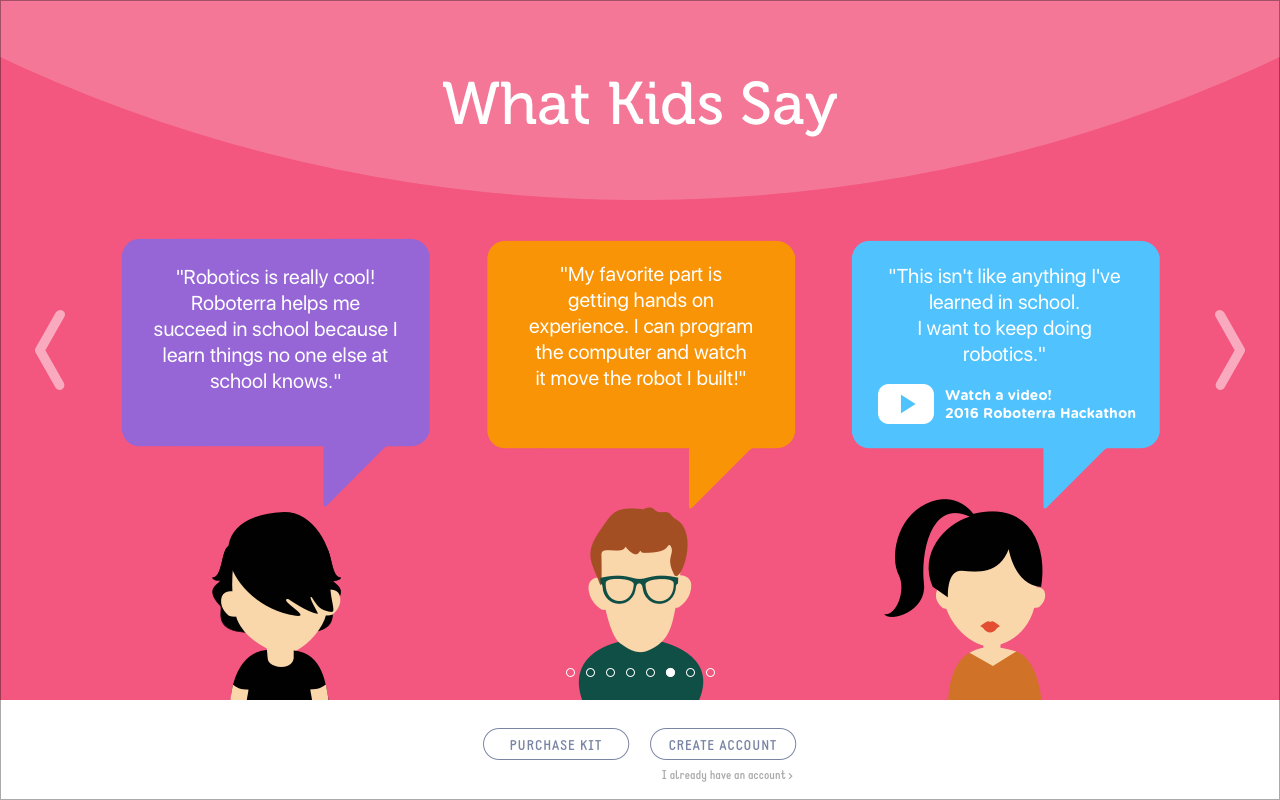
Hardware Onboarding
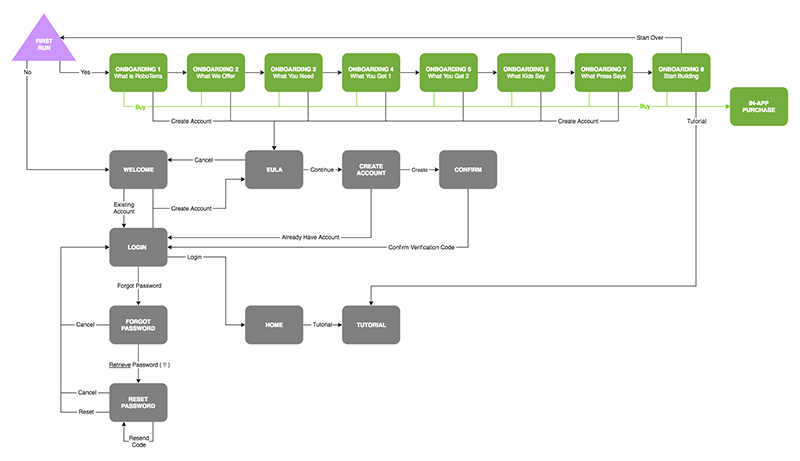
Because teachers and students want the opportunity to evaluate CastleRock before purchasing a robotics kit, it occurred to me that the software could act as a marketing tool for the kit, a sort of “hardware onboarding”. Taking cues from mobile onboarding processes, I designed a first-use sequence to promote the robotics hardware. The onboarding has yet to be implemented, but the plan is to use analytics to measure customer follow-through on orders and registrations.





Marketing
In addition to software user experience, I also addressed marketing user experience, producing banners, email blasts, collateral, and even booth graphics for our presence at the International Society for Technology in Education conference.


Drag-and-Drop UI
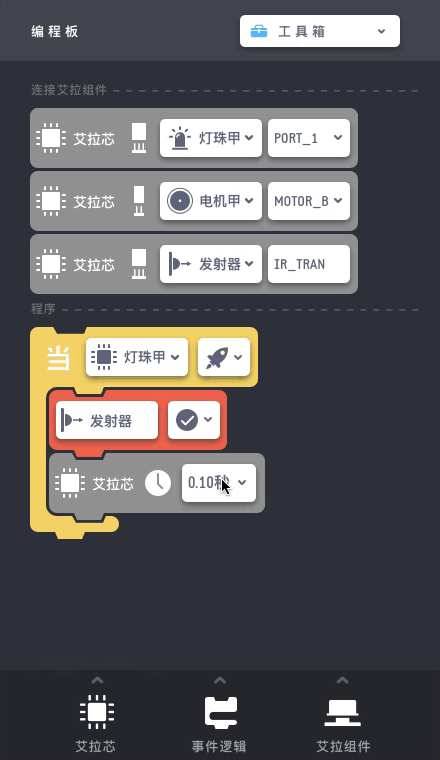
RoboTerra established a partnership with local officials in China to introduce robotics to elementary school kids by way of a competition. To make programming more approachable for these younger kids and eliminate typing/spelling errors, I developed a drag-and-drop interface for students to create their programs in CastleRock. I explored a number of visual and interaction approaches, and investigated several off-the-shelf UI construction packages including Scratch. Ultimately, we determined that integrating a 3rd party technology would be too demanding, and decided to engineer our own UI. The following screenshots show the evolution of the UI, from simple wireframe building blocks to more elaborate interlocking shapes.





Eventually, I arrived at the design and interaction shown below (click to toggle). I developed iconic representations of commands and functions, and employed a color-coded system for the "blocks" based on the indicator colors used in CastleRock's Console. I created a set of modular vector graphics that the developer was able manipulate and animate for the various sized bocks and integrate into CastleRock. The end result made programming easy for young kids, teaching them the process of initializing sensors and ordering code, and helped them graduate from visual programming to typed coding.